
排版佈局、使用者介面和動態設計
原文作者 Sebastien Gabriel 同意 Redesigning Chrome Android. Part 2 of 2文章的翻譯授權。
本篇原文分上下兩集,文章極長(29分閱讀時間)請有空時用PC平台觀看,本人在短時間內翻譯出來,如果沒有翻好請大家多給一點意見。
上集部份在中國已經有人分成三篇文章翻譯完成:
下集正文開始:
閱讀說明:這篇文章是“重新設計Android平台上的Chrome”系列的下集,本文直接連接下集,所以我真心建議你在開始前先閱讀上集。
在這一集我會談論到排版佈局、網格使用、平板佈局、動態設計、然後會深入到我們用的工具、規格標示地方式、以及處理產出素材的方法。
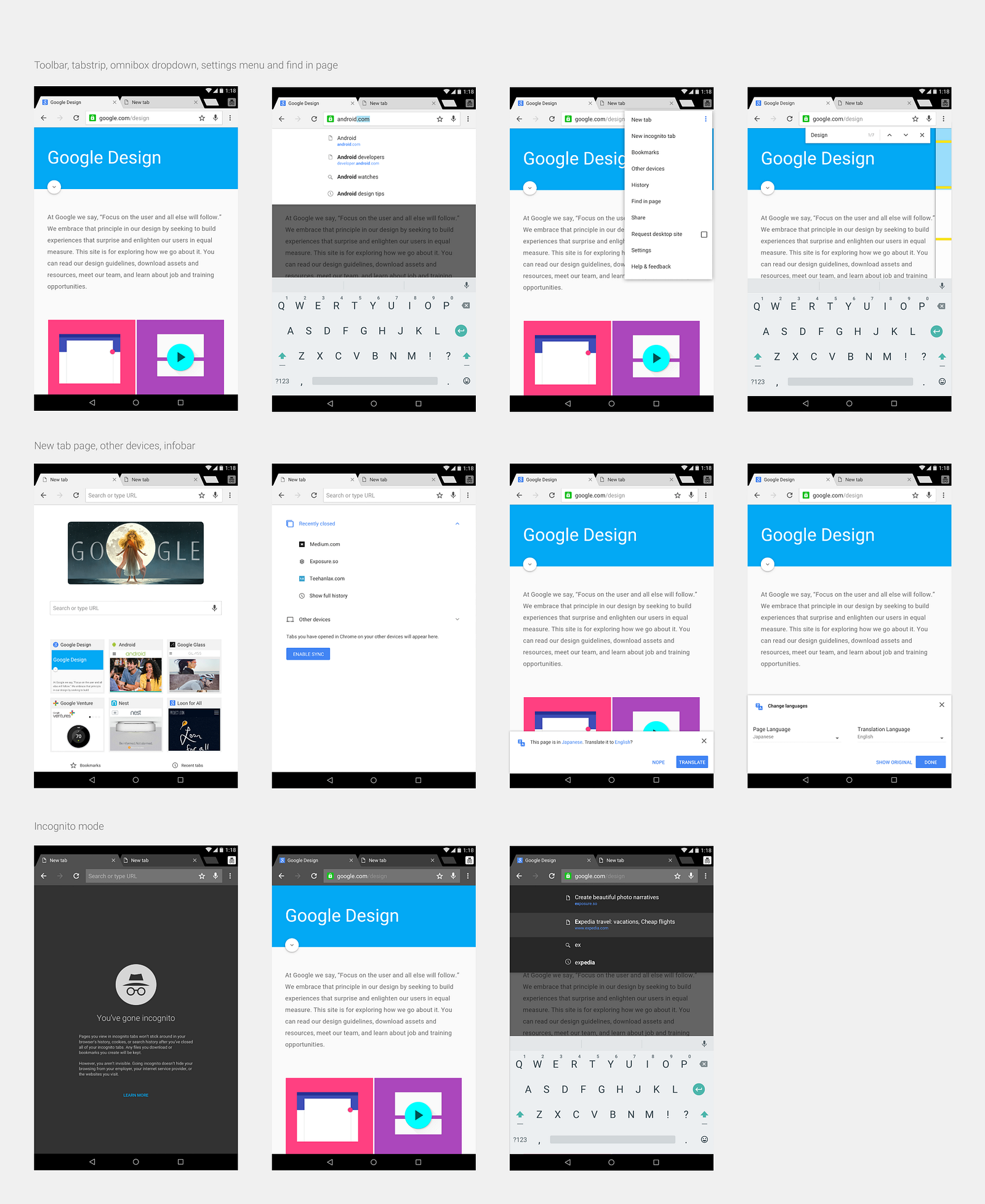
排版佈局以及UI設計,手機和平板
高層次原則以及手機排版佈局
當提到核心排版佈局原則時,Chrome不折不扣地就是追隨Material Design(以下簡稱MD),MD提供非常詳盡地重視間距以及舒適觸碰目標的網格系統,8dp網格是個好的建立基礎,只要你不是無心地違反規則,你應該不會遇到任何間隔問題,讓你的設計很容易有擴展性。
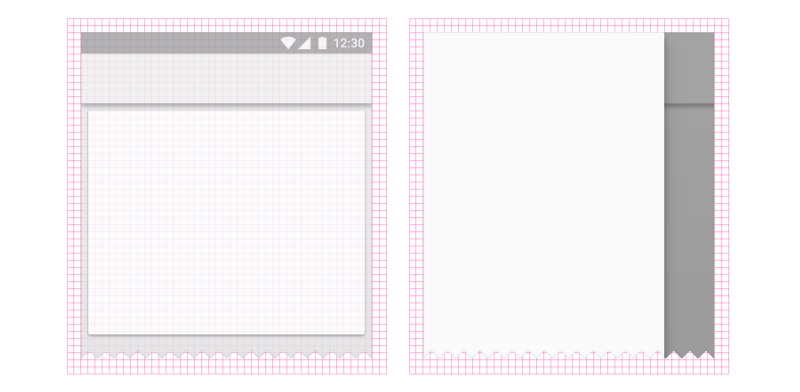
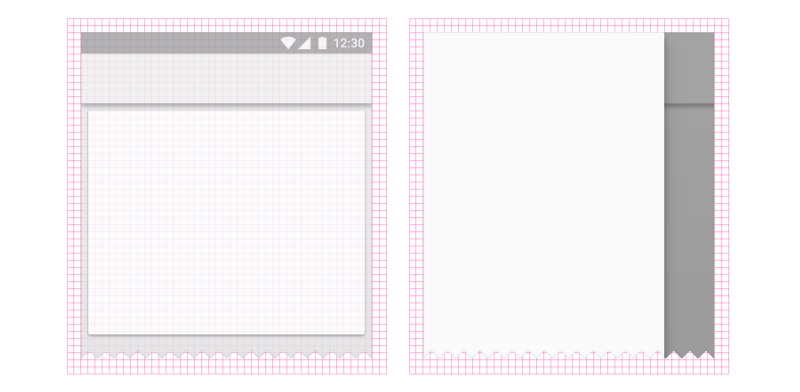
 Material Design的一項摘錄 規格網站裡的8dp基準網格系統
Material Design的一項摘錄 規格網站裡的8dp基準網格系統
此外,追隨像這一個嚴格地網格讓你遇到PPI以及X(註:乘法倍增,1x、2x等)時可以安全一點,它也能幫忙你避免在設計適應性各種不同螢幕密度時經常檢查尺寸的麻煩。
在Chrome裡,當提到UI的顯著性要高過內容時,我們是極端的保守派人士。
部分“內容,而不是Chrome”的座右銘盡可能地最小化UI元素的足跡(footprint)
話雖如此,最小化足跡不意味著一定要減少在元素間的像素量和間隔到最小量。
在很多案例裡,將app使用者介面的視覺大小最小化確實可以減輕它帶給使用者的注意和重視上地負面衝擊,這可能意味著讓視覺的預設用途(affordance)變大了。
實際應用上,設計擁擠、小、眾多圖標、不均勻地間隔開UI會讓用戶更難完成簡單的任務。隨著時間經過,即便視覺設計本質不差,也會使得UI在不知何故錯了地狀態。
這使我來到我的觀點,MD導入了比我們起初在Android Holo指導方針下設計地更大的間隔網格,48dp的觸碰目標依舊相同,但是預設的工具列大小以及一般地間隔空間變得更大了,這是個自然且受歡迎的進化,它考量到我們裝置的螢幕尺寸一年又一年持續地變大,到達了現今六寸左右的停止點。
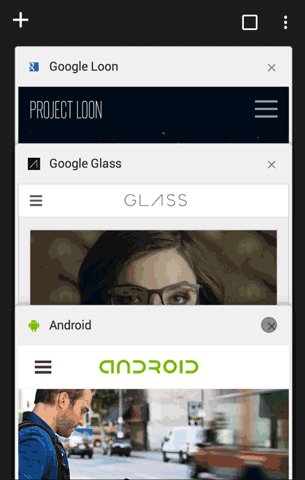
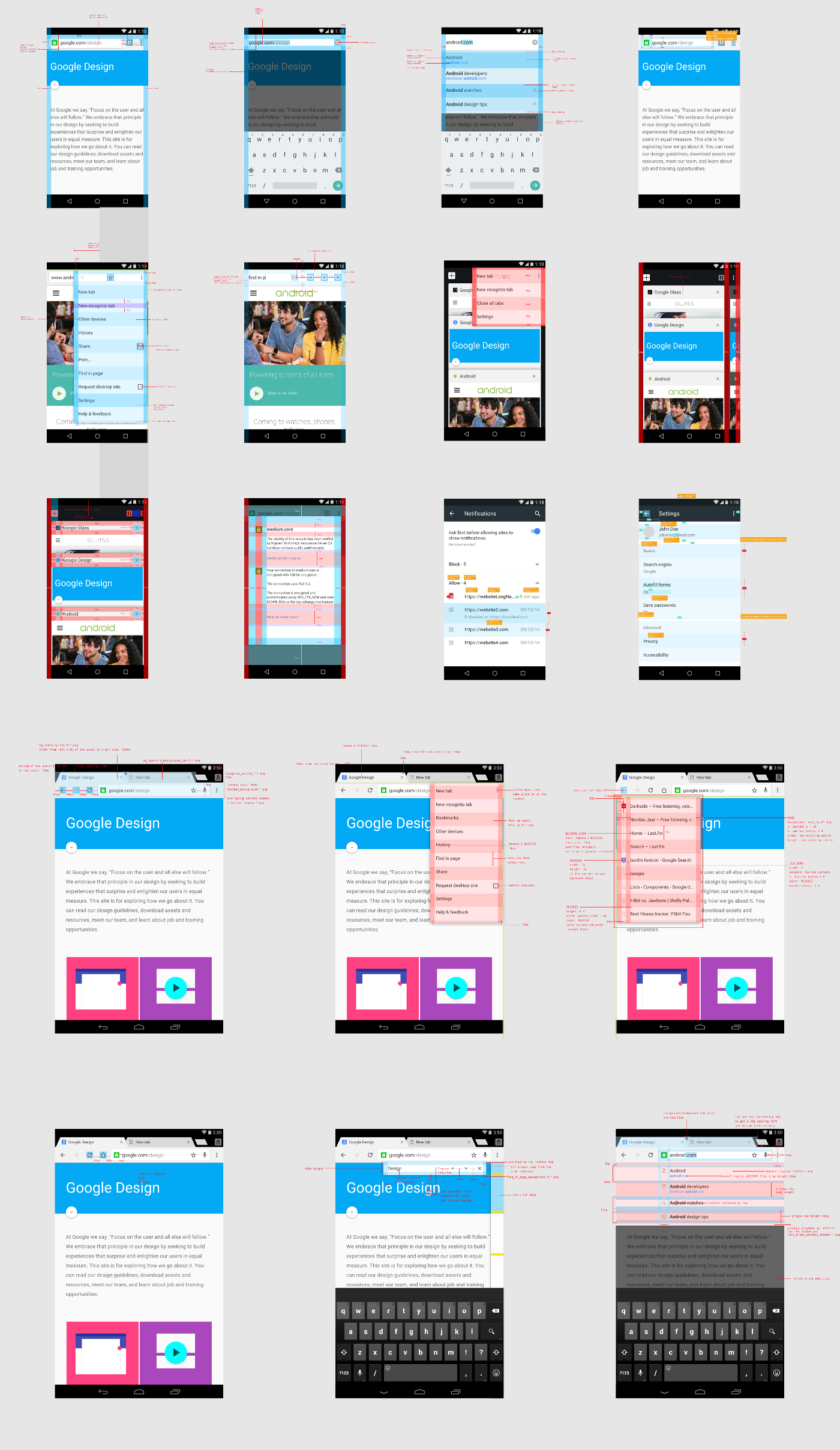
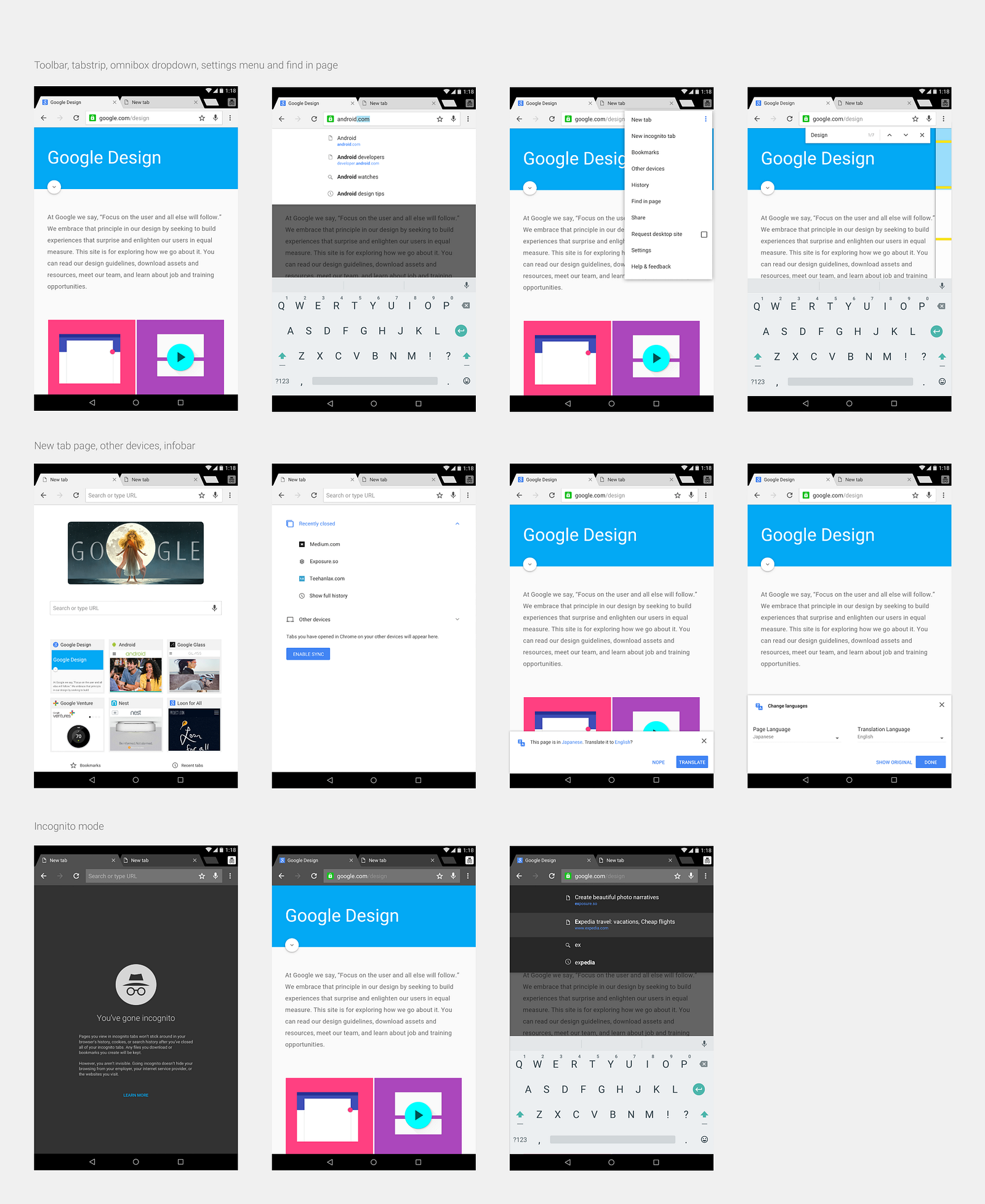
咱們先從手機開始,無合併分頁標籤情況

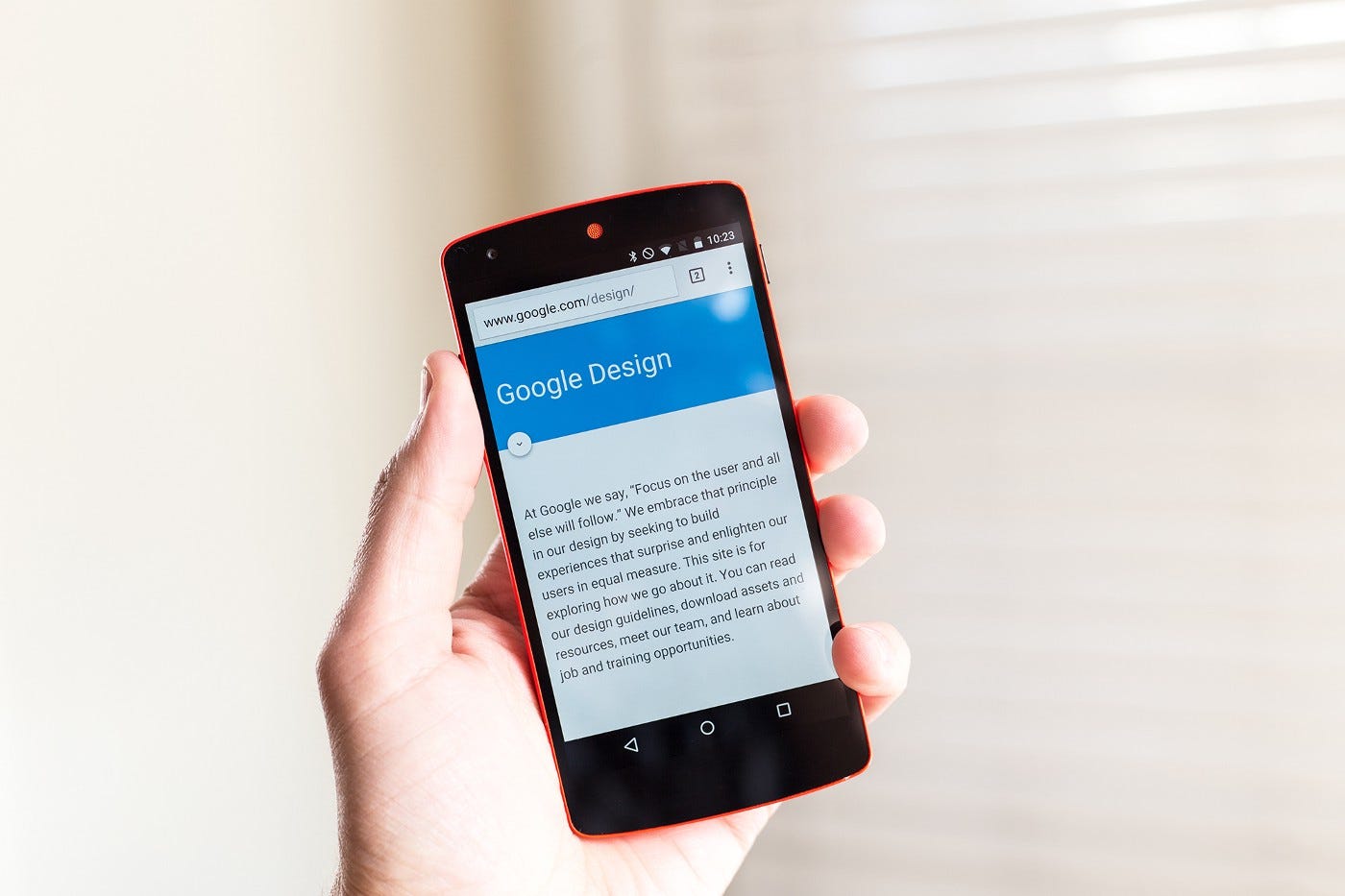
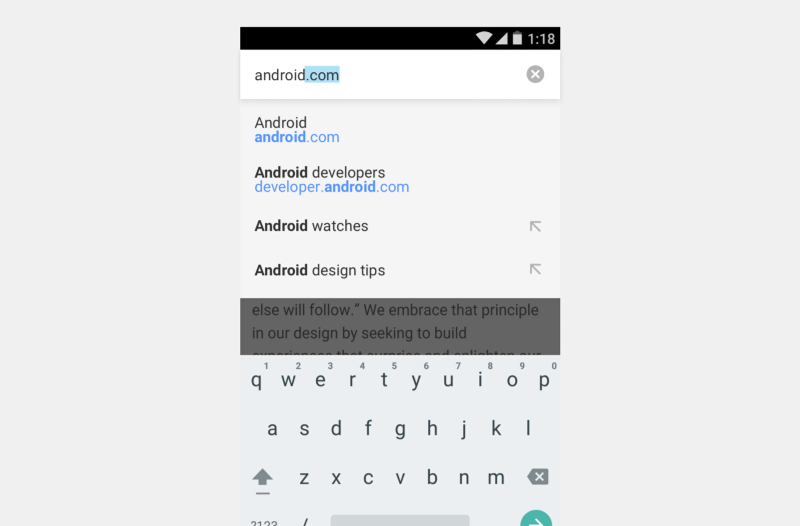
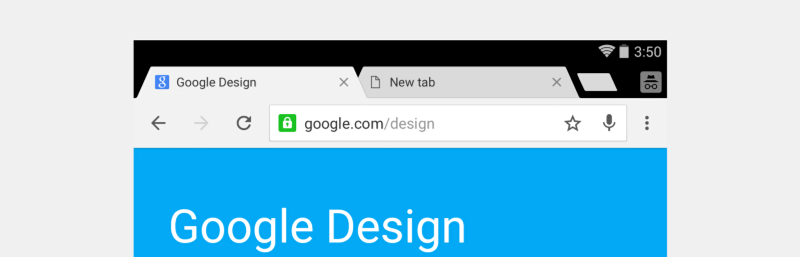
這針對Android平台上Chrome靜態的mock-up是以Nexus 5螢幕尺寸和PPI為基準建立出來的,2.4*4.3的螢幕尺寸、1920*1080的解析度換算成PPI為450,倍數為3(xxhdpi),如果你在找尋便利的網站讓你了解所有的東東,請前往Google Design裝置單位網頁。
感謝由於網格和圖標指導方針,我們能夠直接在3x基準設計上不斷設計,不必持續性花更多力氣檢查量測單位。
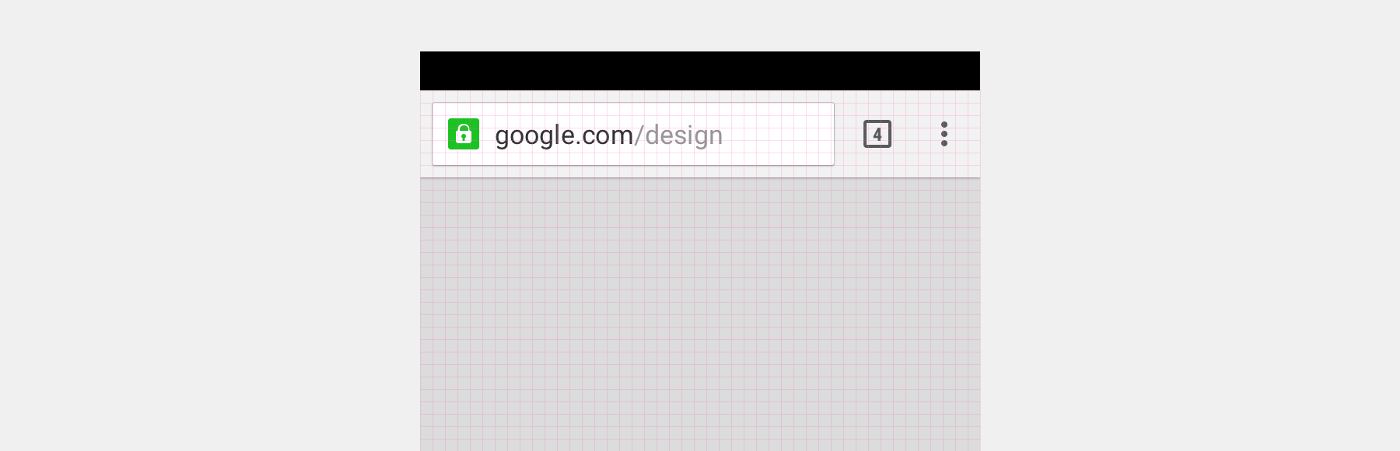
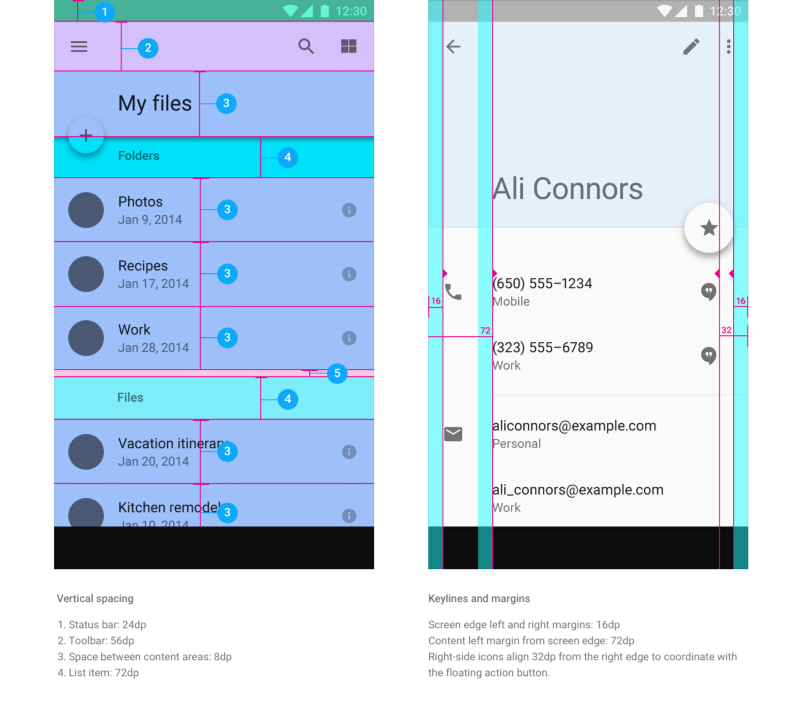
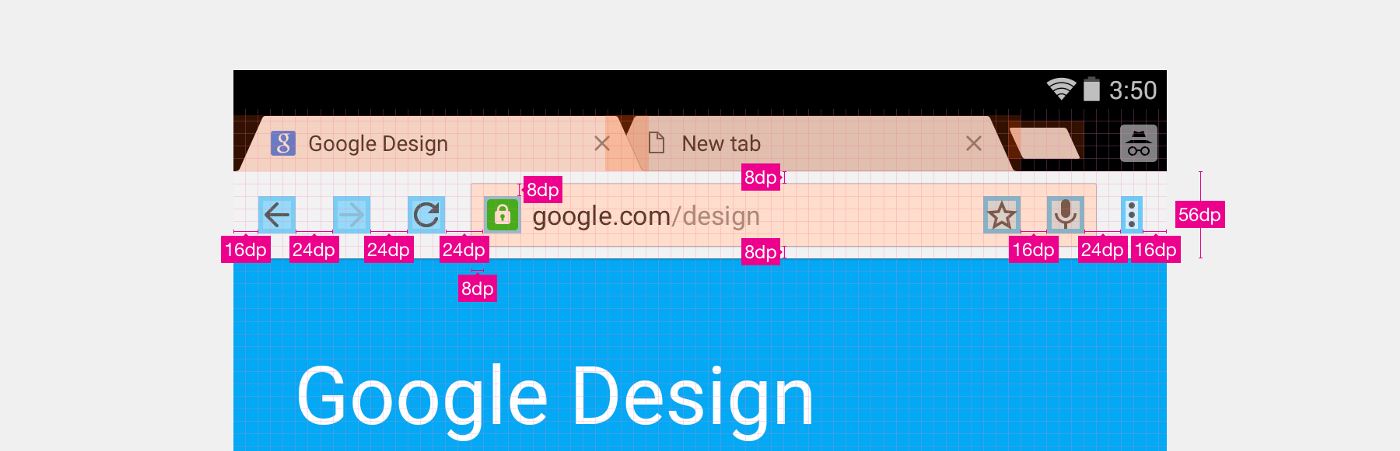
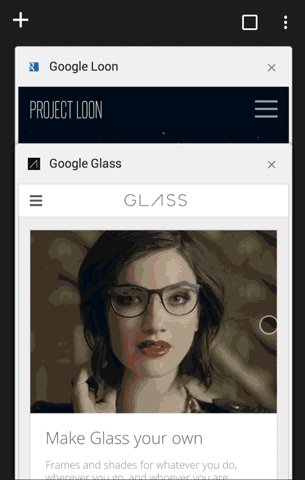
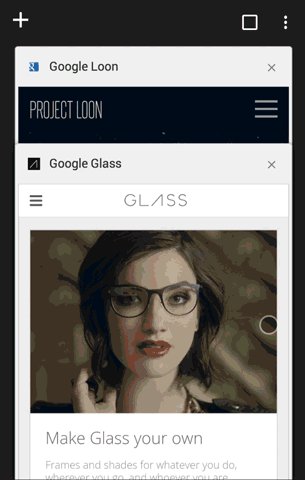
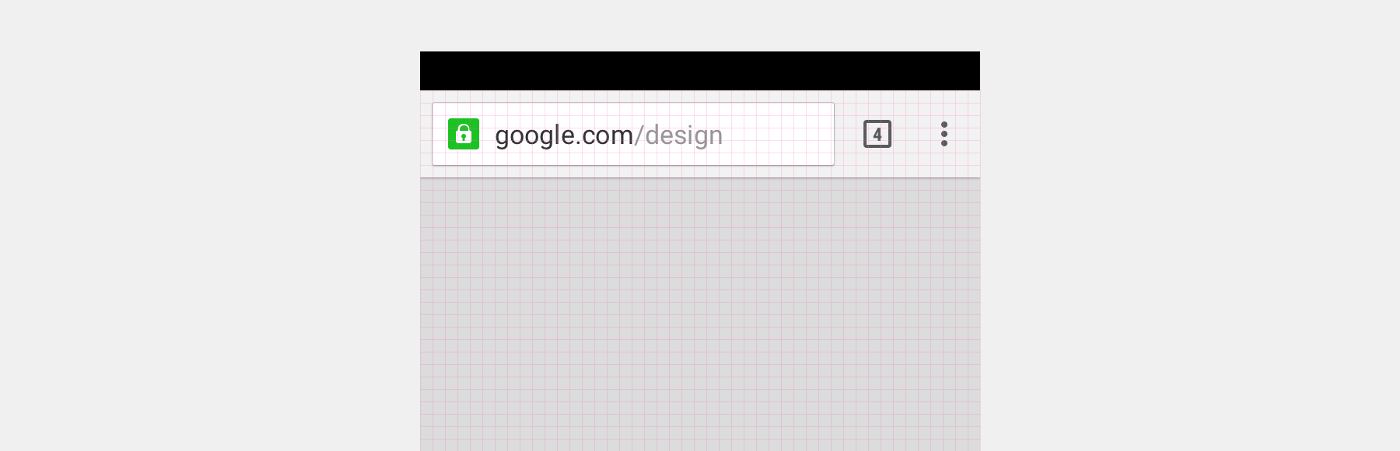
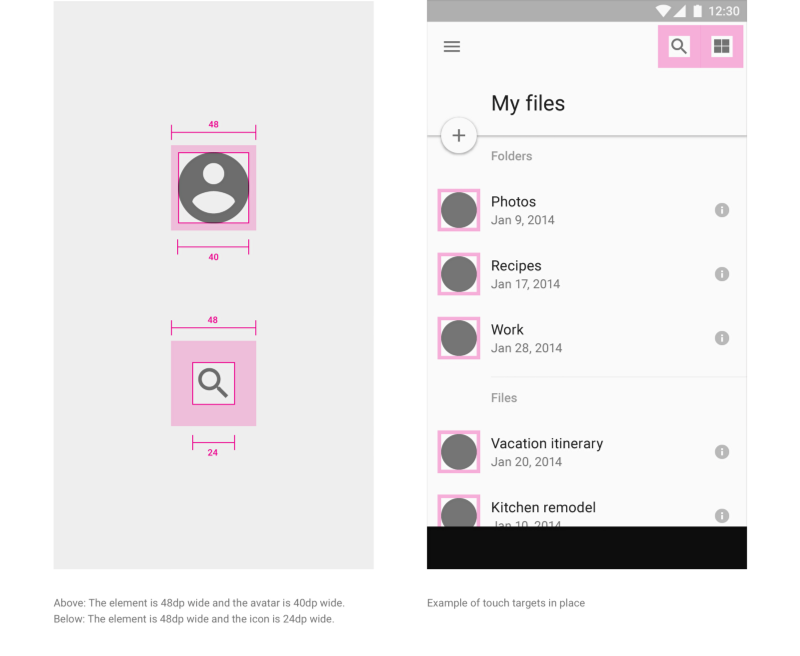
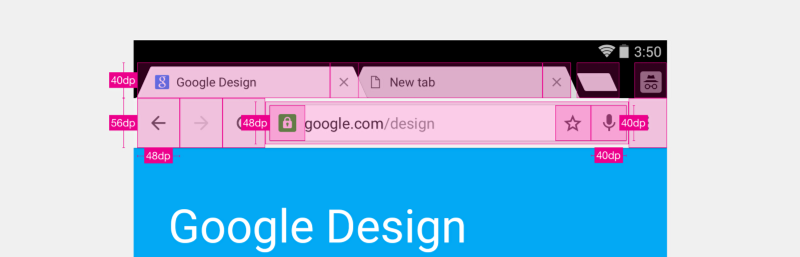
咱們來看看上方圖片在實際規格和MD網格下長得如何,我們使用位圖(bitmap)在元素上,所以首先我們先定義它的足跡(footprint)和網格,針對圖標,我們使用MD基準佈局。

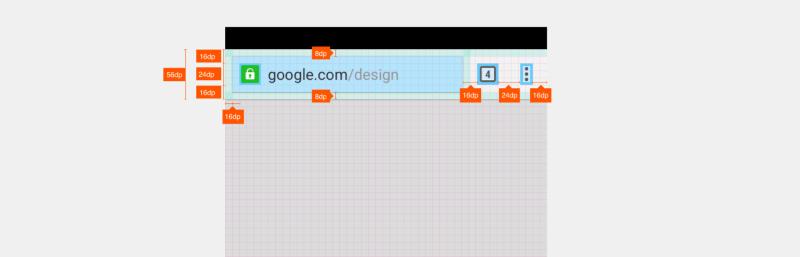
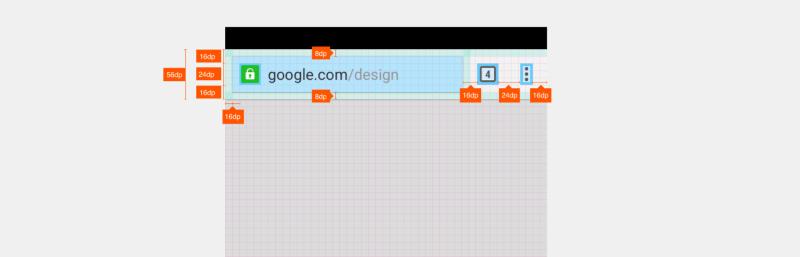
在定義觸碰目標前,我們想在MD基礎上找到對的視覺平衡,所以我們固定了高度40dp的多功能列(omnibox),這高度對於總高56dp、左上和底部有8dp內部間隔的工具列相當適合,40dp大小剛好是4的倍數,所以可和多功能列裡面的安全指示符號有好的搭配,這也讓安全指示符號周圍有8dp的視覺內部間隔。
你也許已經注意到清單(3個小圓點)圖標是長方形而不是方形,這有點擺脫了網格,在這例子裡,我們維持MD 16dp的內部間隔以及圖標間24dp的間隔留白,離開網格會製造了很多雙重確認程序,但只要你有持續追蹤元素間的內部間隔,確保你有前後一致,這結果經常很好。
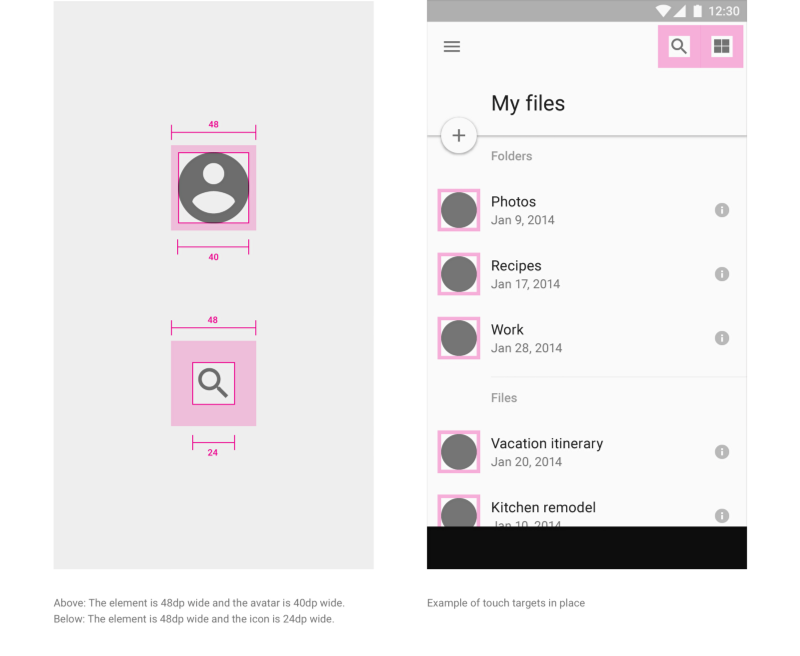
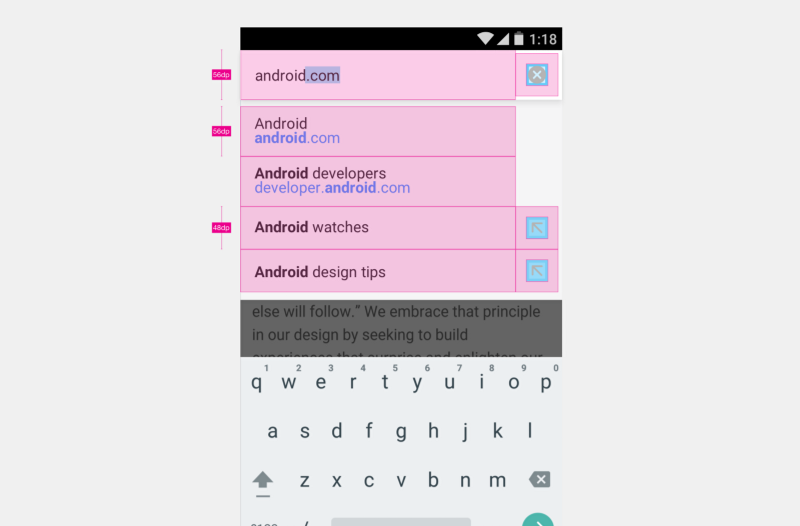
觸碰目標以預設MD方針(也是預設Android方針)48x48dp為基準,下面是指標及標線指南。


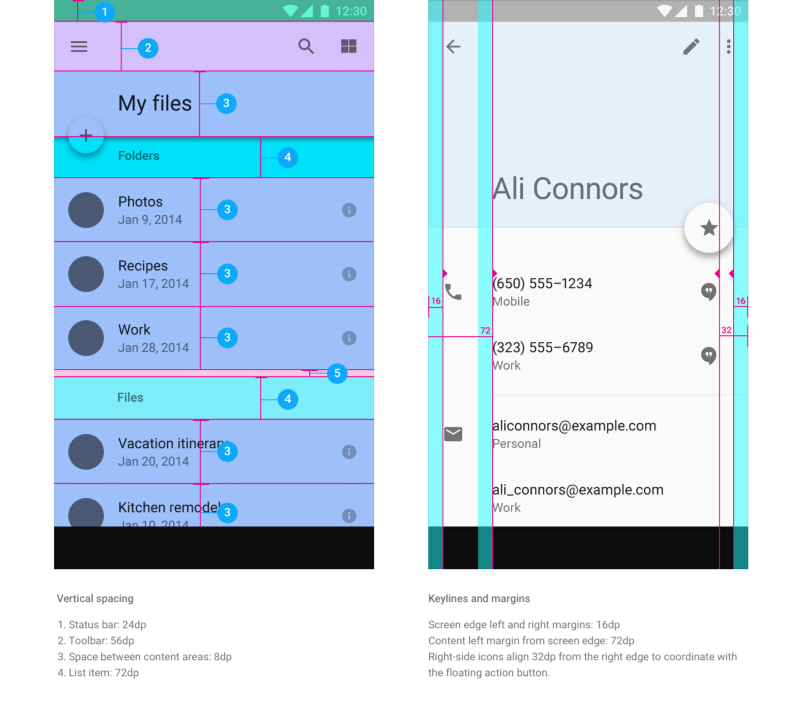
底下是規範應用在Chrome的成果,然而48 x 48dp只是建議,它並非是最終數值,如果你有機會設計高於這數值,就做吧。在這案例裡,我們延展觸碰目標到了高度56dp工具列的邊緣。

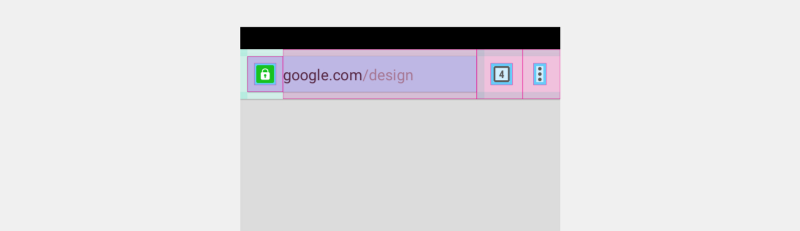
我之前犯了個錯,當規範標示工具列時只有訂出圖標之間的間隔,而不是圖標的觸碰目標間地間隔,這些在接下來文章的規範部分您會讀到。
訂出觸碰目標實際上比使用圖標邊框更有用。當遇到觸碰區域內需放置您的圖標時,工程師不必做猜測的工作。
次要的觸碰目標,像是安全鎖,刻意地縮小來避免和「最重要的」多功能列自相殘殺。
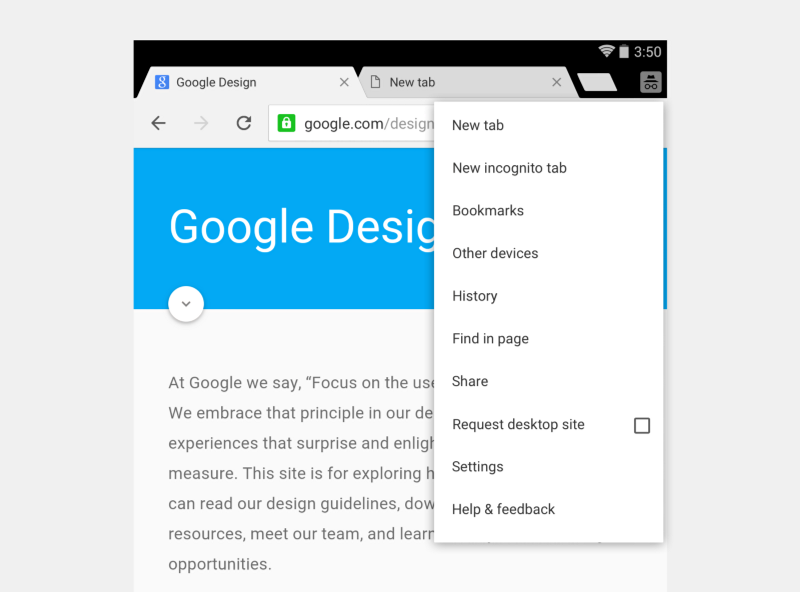
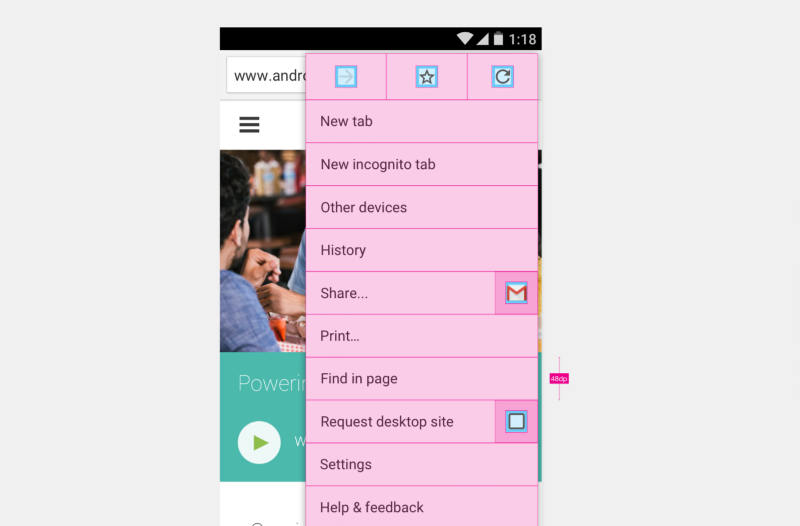
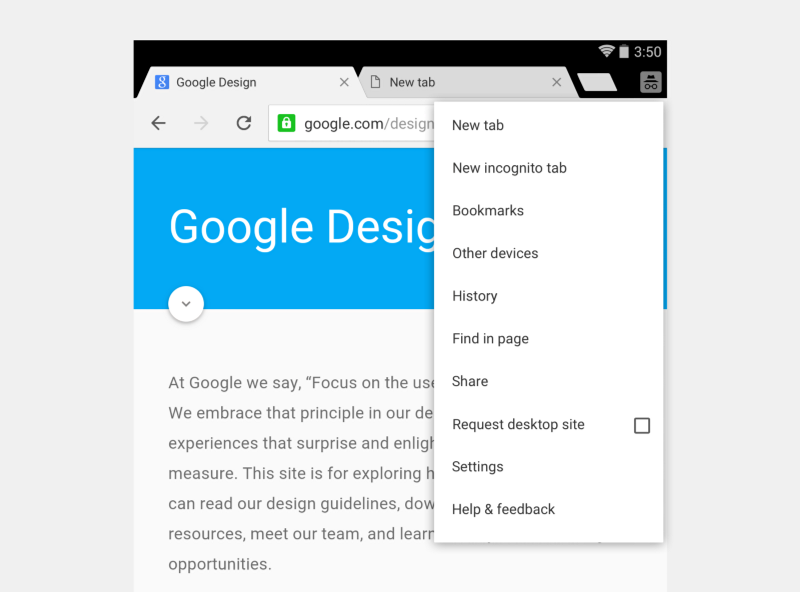
Chrome清單是客製化設計而且避開預設的MD方針,我們使用傳統疊加的清單而不是MD的“閣樓”清單,這個傳統清單在顯示和離開時比較輕便快速,在清單頂端,我們加入一列“主要行動”功能,它們和下方“工具列行動”位置對齊。
我們使用建議的48dp列高,然後依據這三個同樣大小的“觸碰目標”展開來,可參考下面圖示。

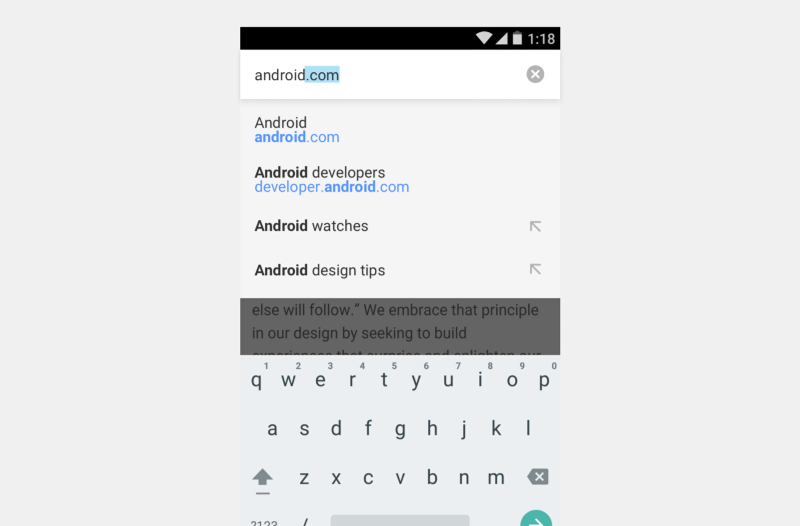
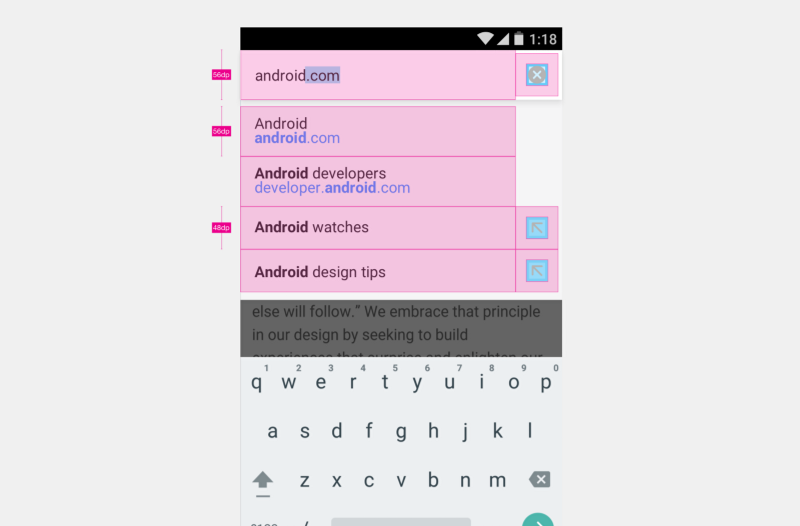
再更深入到功能裡去,多功能列或是搜尋列是最重要的功能之一,我們聚集網址查詢和搜尋兩者來儘可能地提供最好的答案。
針對這版本的Chrome,特別跟先前版本比較起來,我們實在很想要給它有最大的呼吸空間。
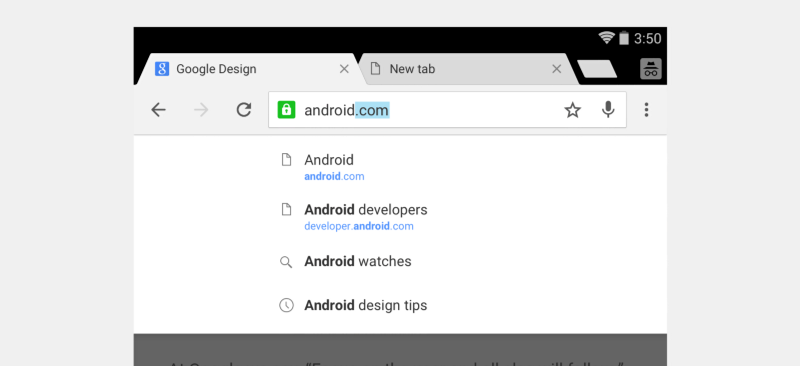
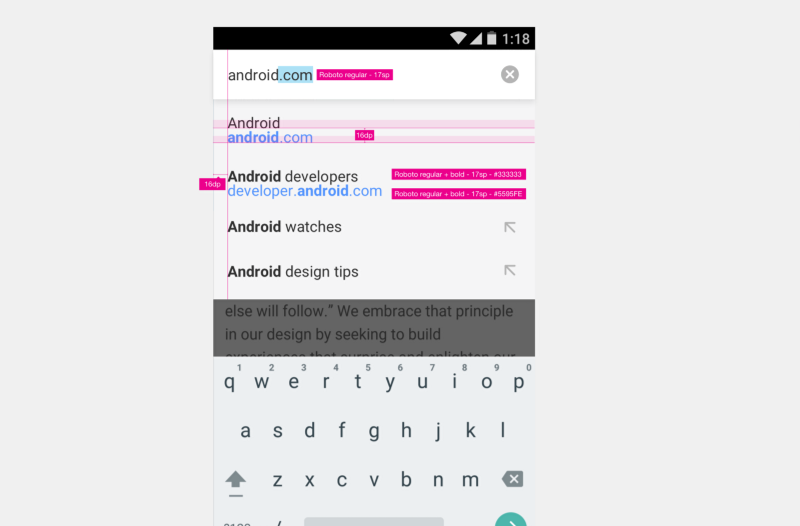
我們使用MD其中一項紙張的屬性,擴展多功能列背景到螢幕邊界外並投射強烈陰影在全出血(full bleed)下拉清單上。我們也儘可能地移除圖標以至於能專注在查詢結果上。舉例來說,“網頁”以及“歷史紀錄”或是“搜尋”的圖標都被拿掉,這讓使用者專注在真正的查詢結果上而不會有不需要的視覺雜訊。

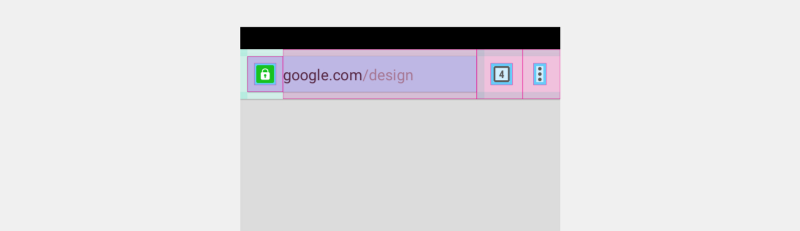
我們再一次使用網格和雙行56dp行高、單行48dp的MD間隔。

就你所看到附加在搜尋後的“x”按鈕以及箭頭按鈕用令人非常期待的方式放置在和MD網格對齊的位置上。使用48dp的列高,讓它很容易和48x48dp的圖標觸碰目標對齊。
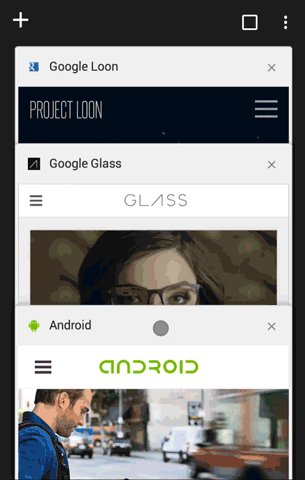
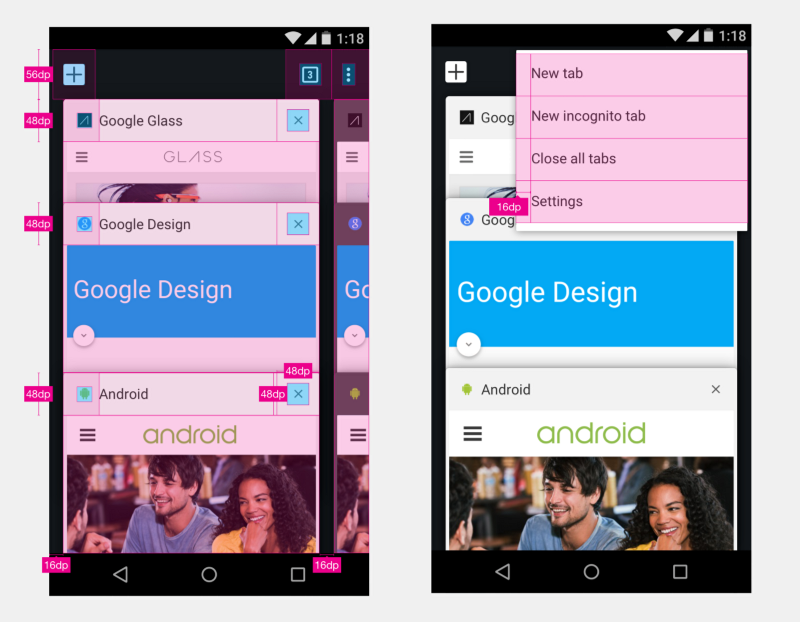
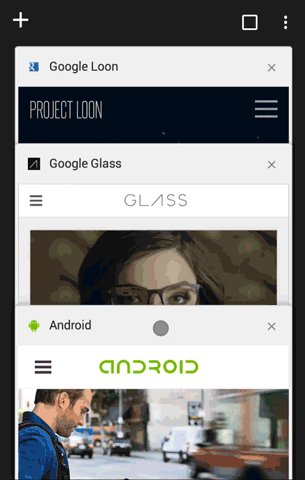
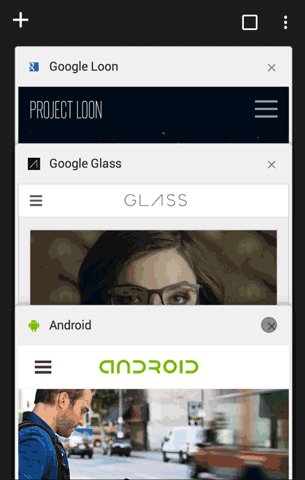
相似地以及為了要避免點擊交換器(switcher)按鈕時有太多手指移動,我們在卡片堆疊上使用相同的圖標部署。

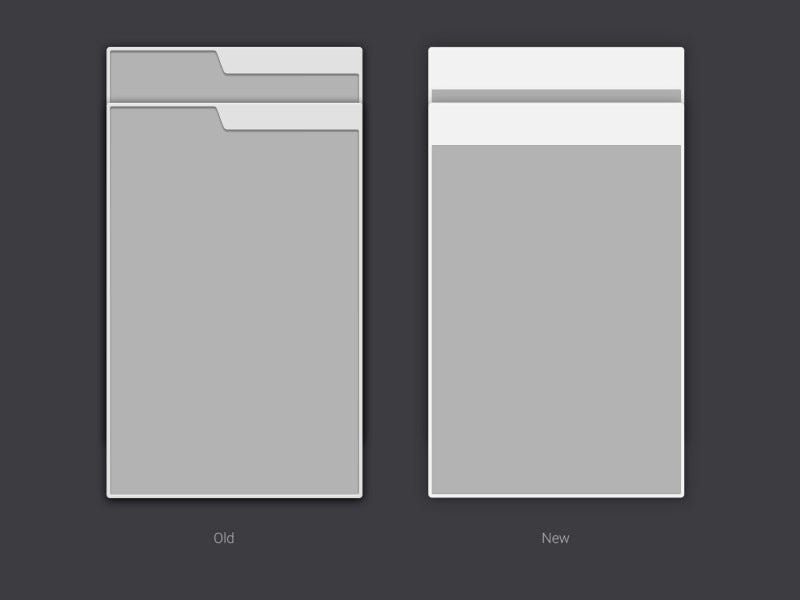
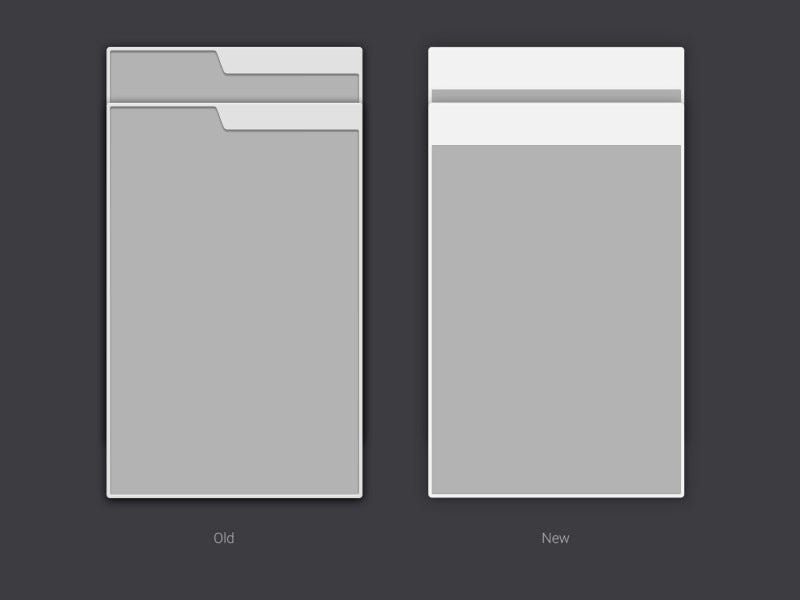
我們改變分頁標籤從原本的狗耳朵(dog ear)到一個更有觸擊性和乾淨的頂端列。我們移除很多內部和外部陰影、以及減少分頁標籤容器(container)讓他們更輕巧,然而我們留下容器的邊界,為的是當提到要差異化不同分頁標籤讓它們間有較好的可視性,能夠展現出無限個不同內容的分頁標籤。

雖然這介面部份是側滑式的卡片式堆疊(一種非預設式MD的使用者介面範例),應用這佈局規格依舊可行。
頂端圖標的放置位置依舊和正常模式頂端列空間留白一致,我們增加卡片的頂端列到48dp,所以它們變得更有可觸性,也允許48dp的推薦圖標(recommended icon)觸碰目標有更大的空間。
請注意我們定義分頁標籤頂端列在寬度上有延展性,但是高度上並沒有,所以觸碰目標可以維持一致性,當像下面一樣有兩個堆疊(正常模式和匿名模式堆疊)以及調整大小適應任何種類的Android裝置時是可以預期的。卡片高度寬度改變了,但是頂端列維持相同位置大小。

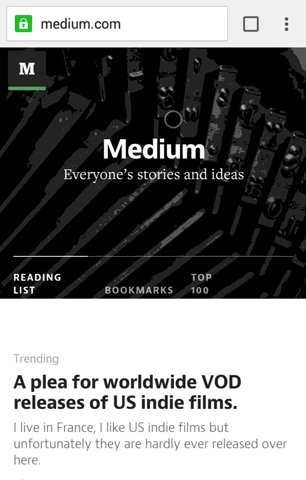
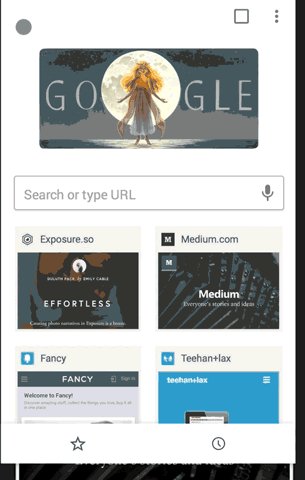
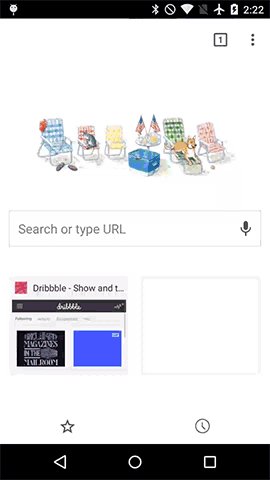
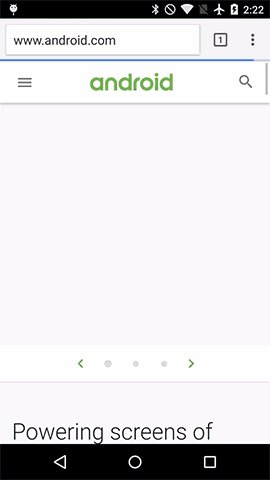
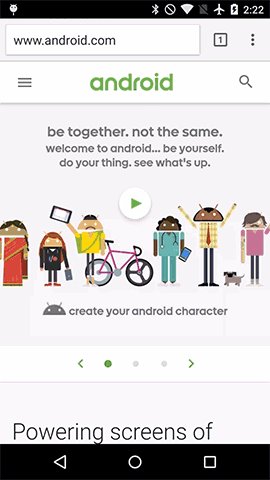
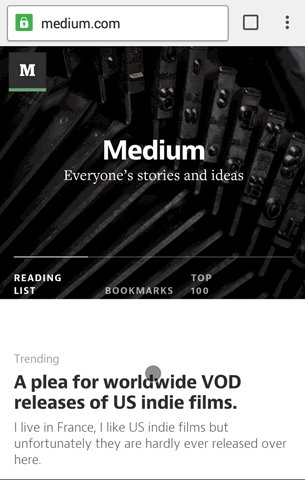
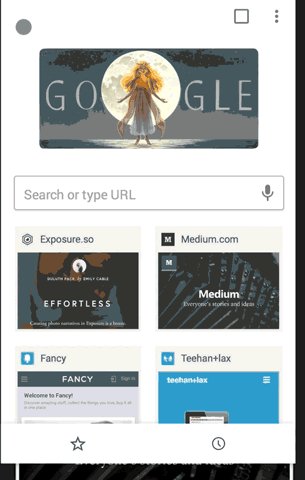
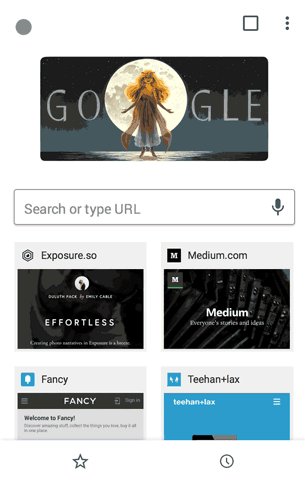
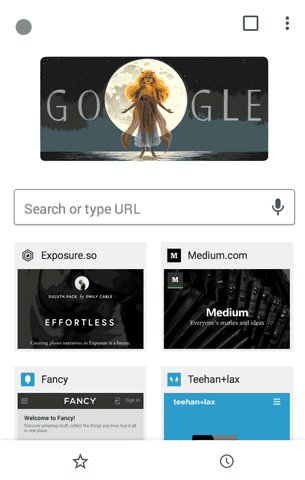
提到延展式或是流動式佈局,我們針對「新的分頁標籤頁面」(另一種Chrome的核心功能)使用相同種類的行為。
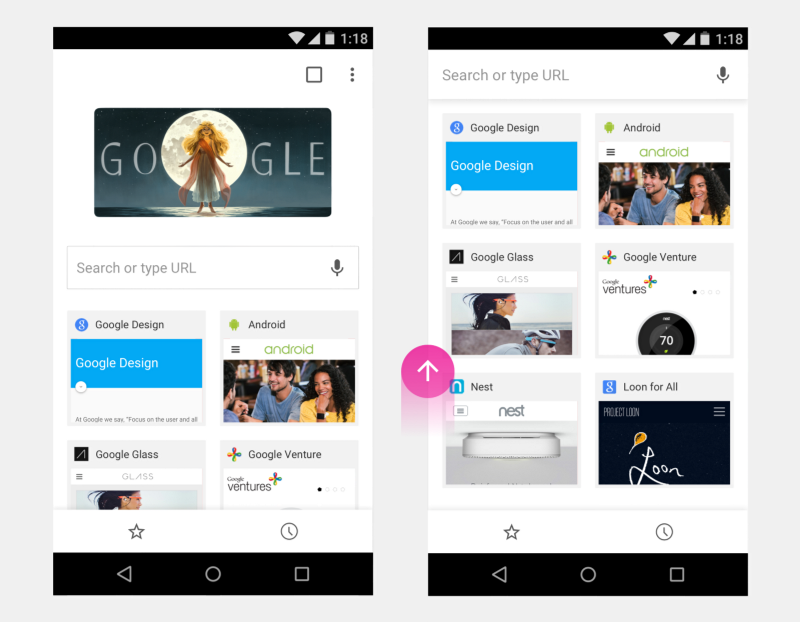
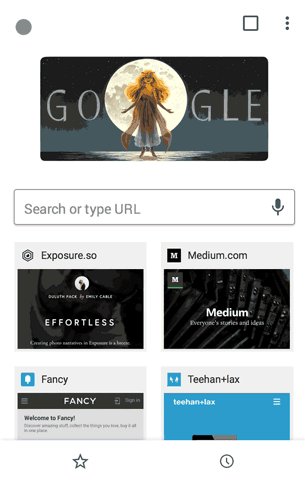
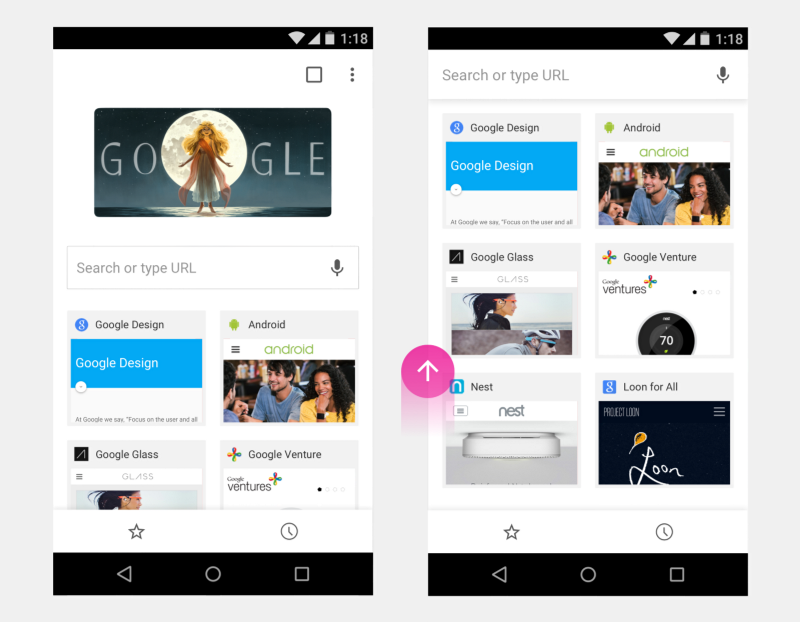
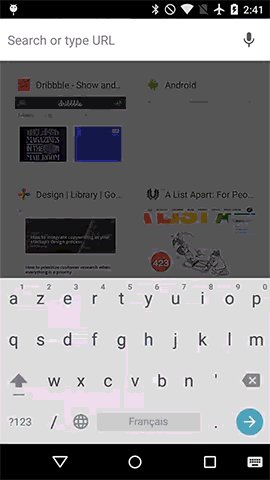
開始頁面有兩種主要的元素,帶有Doodle作品的Google搜尋列以及格子佈局的「最常逛頁面」(就在下面的圖片),這些模仿了在切換器(switcher)卡片堆疊的位置放置。

咱們在更靠近一點看看這兩個元素
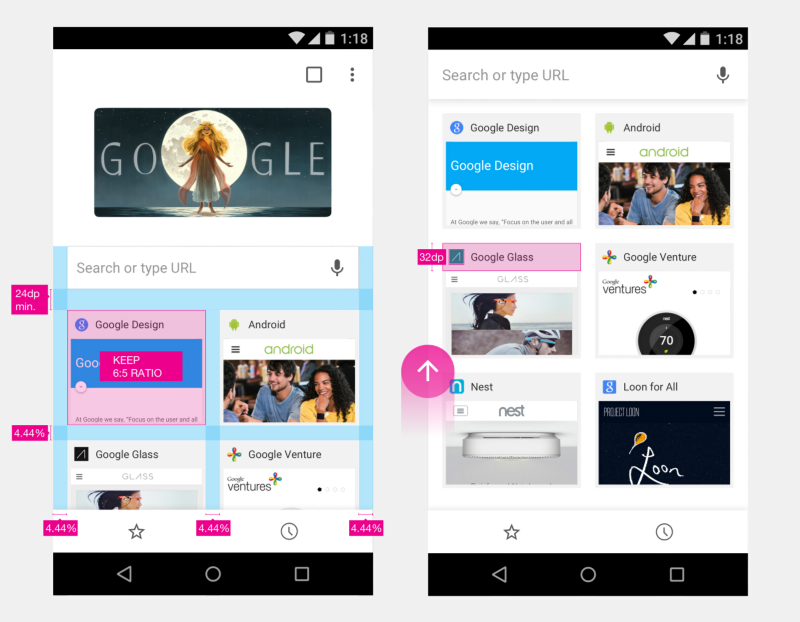
格子佈局的「最常逛頁面」
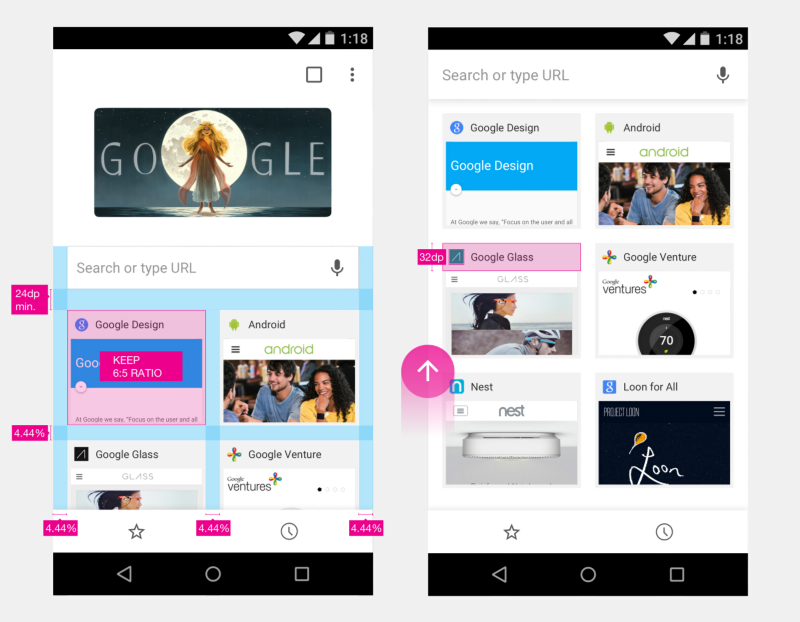
我們使用2×3格子佈局的長方形元素來展現。
相等比例的螢幕(而不是固定dp大小)歸因於環繞在最常逛縮圖的間隔和內部間隔,所以UI可以維持相同比例下在大多數的Android螢幕上有可擴展性。
原作這裡的個人筆記,我一開始是開出固定大小的規格,dp到百分比的轉換是由工程端以及很多初始行為計算出來的。我們藉著來來回回以及很多微調來補償起初規格的弱點才到達了對的點。經驗學習:提供確實有用的規格可以讓開發者同事的生活輕鬆一點。
對於這個特殊的格子化佈局,我們調整格子側邊以及格子元素間有最小大約16dp的填充讓它感覺舒適,這個大約估計以Nexus 5測試裝置為基礎。
我們現在需要換算這間隔到可工作式的百分比:Nexus 5 是1920*1080(3x PPI),因此我們需要算出1080 48px (16dp*3)的百分比:
48/1080=0.04444
0.04444*100=4.44%
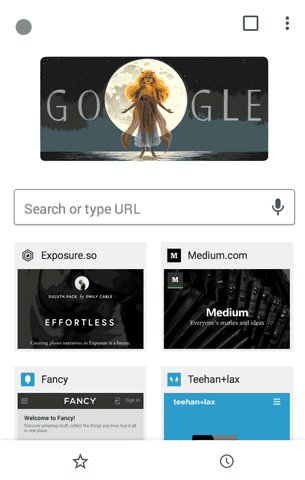
加入其它參數像是維持縮圖的相同比例(此案例是6:5)以及在搜尋列底端和項目的第一列之間加入最小化填充,你就可以做出像下方可運作有彈性的格子佈局:

Google搜尋列+多功能框
這頁面第二個主要功能是Google搜尋列和多功能框間的互動。
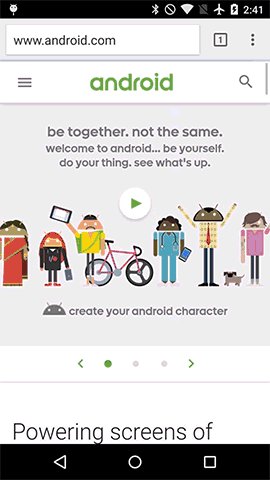
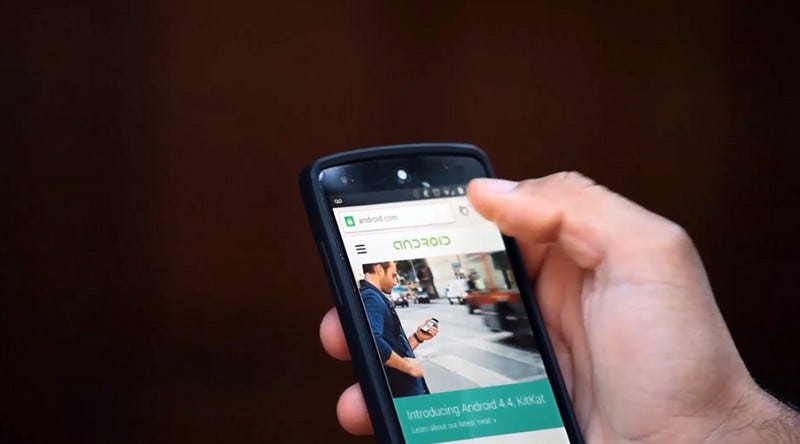
Chrome的多功能框是一個讓你輸入URL或是直接做Google搜尋的地方,這個地方有時候讓很多我們的用戶很難了解,讓人們了解這個功能而不是每次去Google.com 開始他們的搜尋,實際上從UX立場來說相當重要,而且它能讓用戶省下大量的時間。
其中一個UI解法是放上Google牌子的搜尋框在開始頁面以及會更新和Google.com首頁同步的Doodle塗鴉。第二步是用灰色頂端列讓Google搜尋框和用戶經常在螢幕頂端看到的Chrome多功能框視覺上合併在一起。
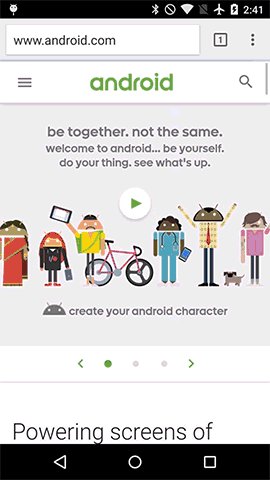
針對最後一階段,我們用動態轉換讓它們視覺概念上合併:

向上捲動
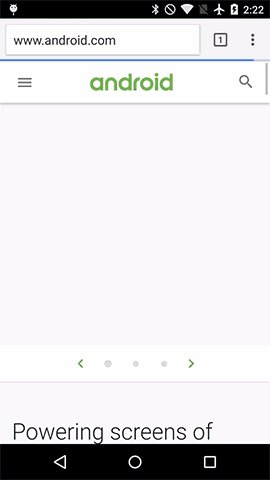
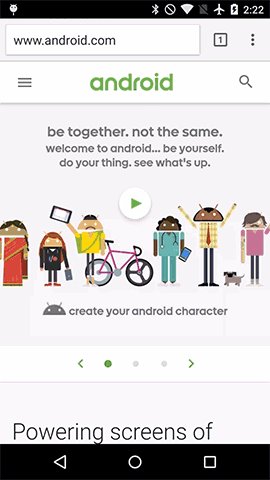
每次用戶從最常參訪頁面縮圖捲動向上時,他會看見google搜尋列緩慢地和chrome頂端列合併一起,到一定的門檻,我們將chrome頂端列卡在定位,所以用戶手指不必移動太多到達定點。
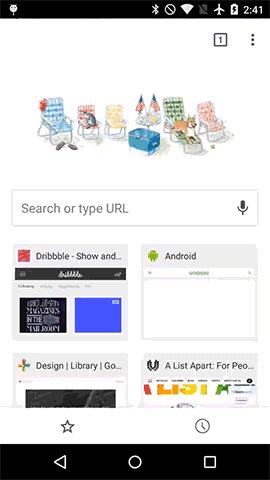
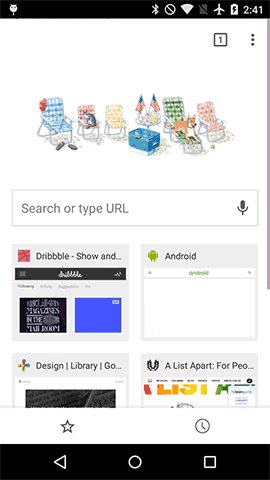
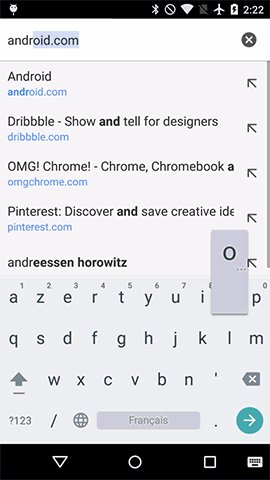
點擊
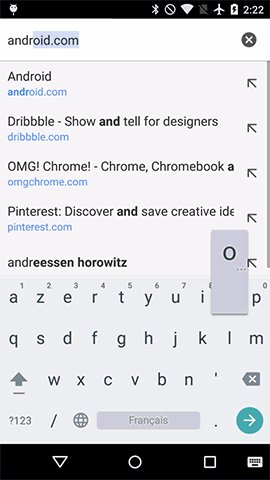
當用戶想快速獲取資料,他可以直接點擊列,它將自動往上,橫跨螢幕合併成現在熟悉的“全出血(full-bleed)多功能列搜尋狀態”。

我可以一直持續談手機佈局,但是我們停在這裡,退一步看一下在實作之前我們在哪裡結束:一組“關鍵螢幕畫面”(key-screens)作為佈局規範以及動態基礎。
在概念階段、動態階段以及開發階段隨著時間重疊在一起,不斷地衝擊影響彼此,這大約是我們應用程式的核心骨架重新設計會變得如何的起始點。

手機佈局是我們接近Chrome MD的第一件事,手機是我們的第一優先,話雖這麼說,平板實際上也很重要,從純粹視覺設計的立場,由於竟然有這麼多視覺UI在哪裡,這麼地脆弱讓我可以平衡它們(希望)變得視覺上更愉悅,它真實讓我享受動手做。
平板排版佈局
Chrome在平板和手機平台上當然不是兩個分開的物品而是非常相似的產品,它們除了少量平板專用的項目外共享著相同基底的風格以及技術,以至於從手機到平板使用共同的素材。
在上集談論預習過風格和視覺上的變更後,我們開始應用相同的Material排版佈局核心原則。
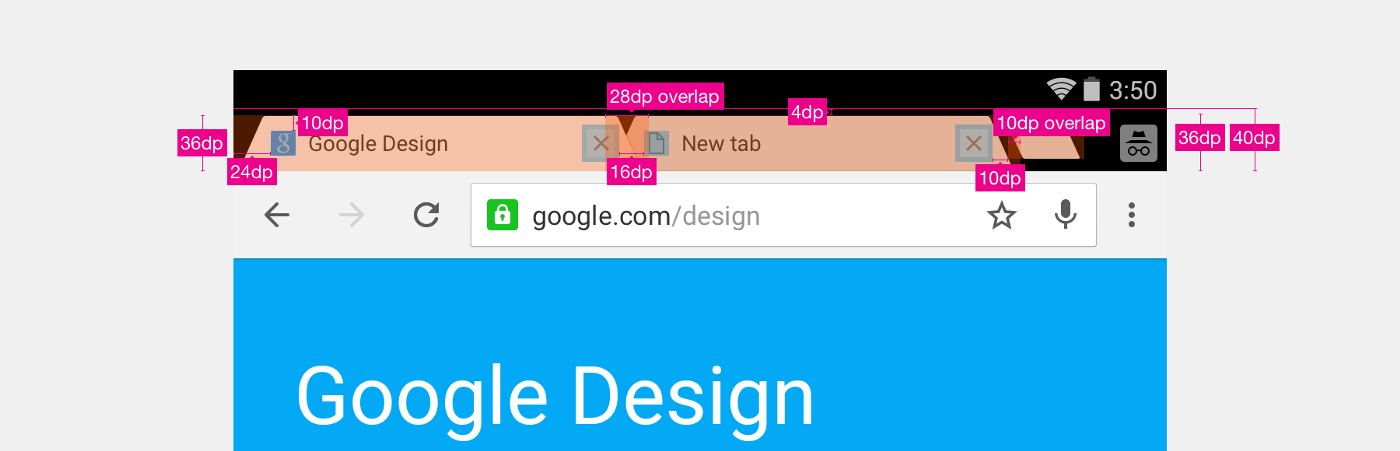
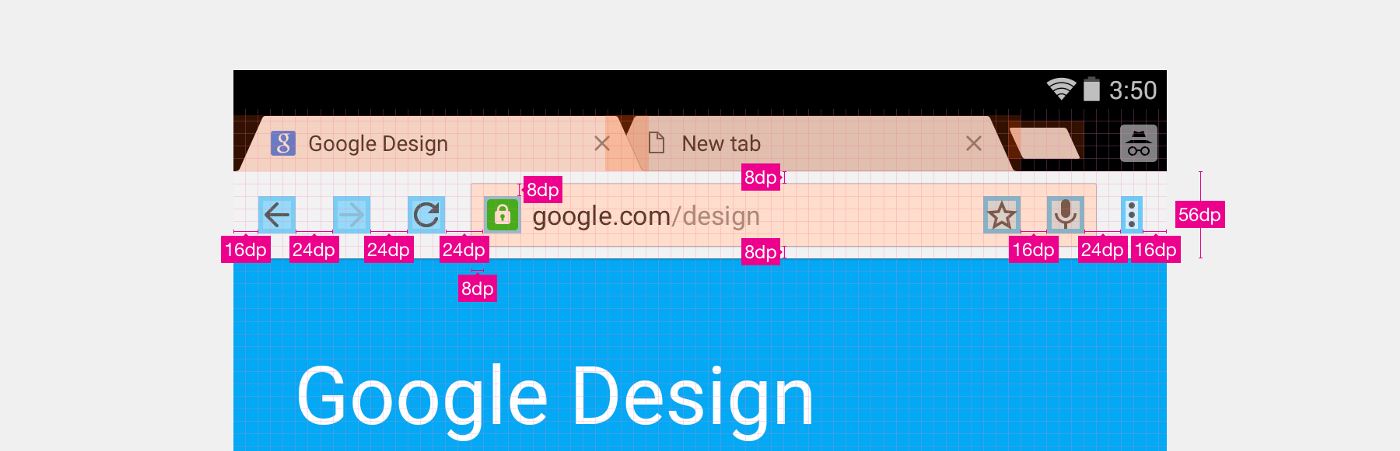
這是平板上核心使用者界面在網格、截面、間隔的直接視覺呈現。

平板上的Chrome就好像桌機版的Chrome,使用者界面在三種階層高度上(背景、待用中分頁標籤、使用中分頁標籤和工具列),「使用中分頁標籤和工具列」拆分成兩種核心元素:上方分頁標籤、下方工具。
如同你在上方看到的,工具列部分和手機平台上的高度56p相似,我們再次使用剛好一致大小的圖標和多功能框素材,我們只是用更大的螢幕空間展現出更多行為。
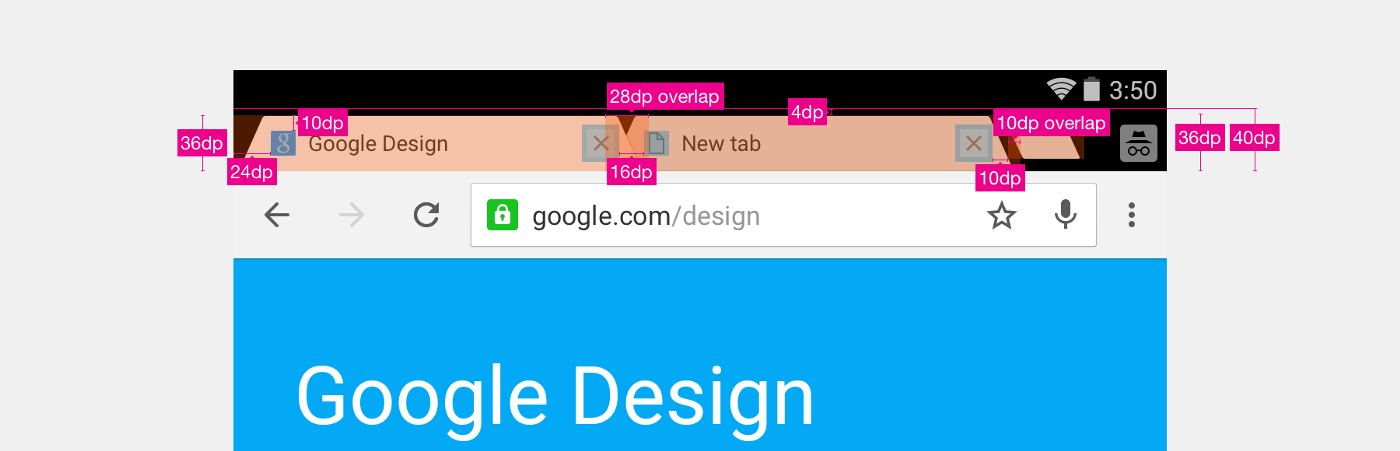
棘手的地方是在分頁標籤部分,Chrome品牌有很重要的部分是分頁標籤擁護著,即使我們讓它們的角度更加清晰尖銳,它們本質上維持著相同「文件風格/對角線」的形狀,是種提及到在使用者界面和讓它可觸及間取得平衡總是不好發揮的形狀,做的太小不能觸及到,做得太大會壓迫到整體的使用者界面。
非常特殊的形式稍微需要用點不同方式在排版上,在我們堅持8dp基本網格的同時,我們不得已必須要破例。
為了讓物理形式維持對角化,我們也需對待排版佈局像盒子般彼此重疊,在一些地方依賴更多視覺上的對齊而不是數學上的。
我們挑了高度36dp的分頁標籤以至於到應用程式頂端邊界有4dp的距離。

即使觸碰目標一路攀升到Android的狀態列,實際上的使用者界面足跡令人覺得視覺上取得平衡,給予使用者界面最常使用的「工具列」更多地支配性,也避免了在使用中的分頁標籤和工具列的交會處創造出太多白色空間。
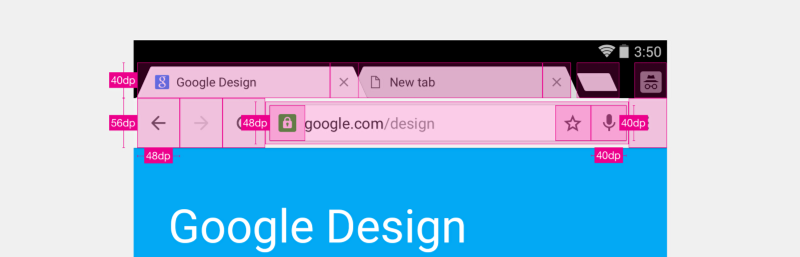
看下方視覺化的觸碰目標:

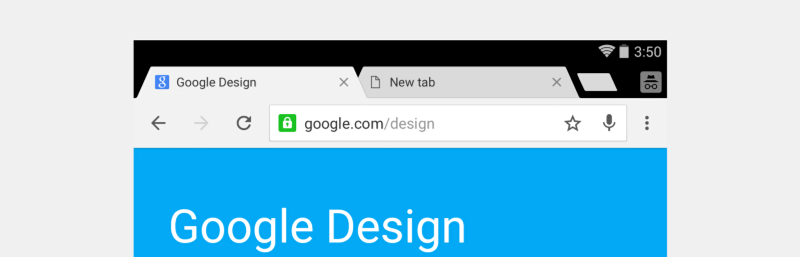
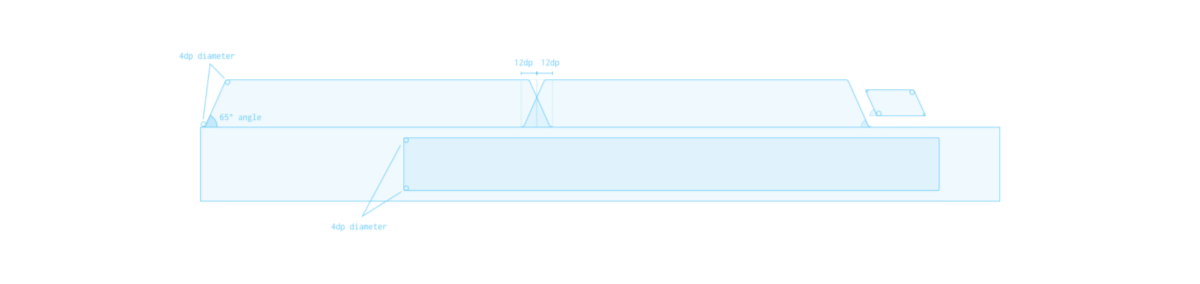
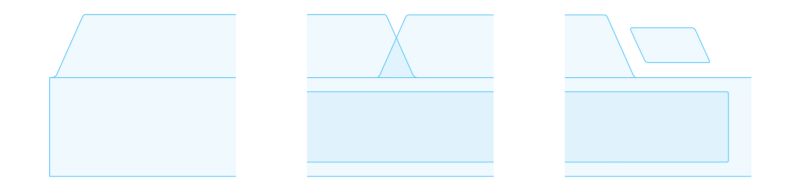
以及最後的呈現:

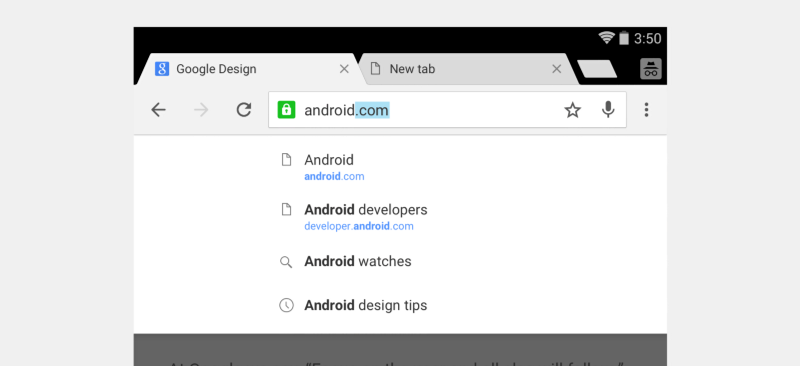
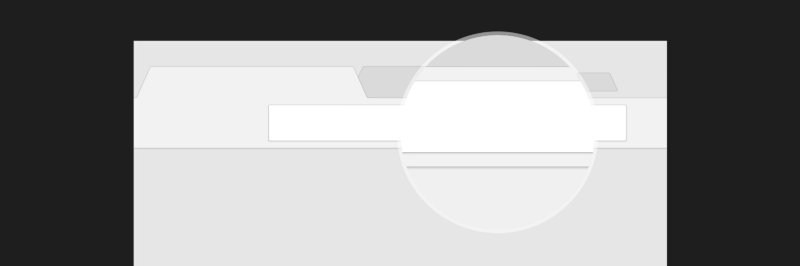
至於多功能框的互動方面,我們沒有採用跟手機平台相同的方式,讓它全出血(full bleed)可能會令用戶覺得移動太多而且相當有可能會在大一點的平板螢幕感到困惑,我們採用更保守從桌機而不是手機功能借來的使用者經驗方法,同時間維持著全出血(full bleed)以及下拉式選單的乾淨面貌。

也許你已經注意到,我們把每一列左方的多功能框圖標加回去平衡使用者界面,使得界面有更佳地可讀性,這些圖標和安全晶片圖標對齊,指引使用者眼睛動線直直向下。
視覺美學
如同之前所說,因為有更多使用者界面要顧慮我真的很享受為平板做設計,而且它真實地滿足我在整齊組織化像素的強迫症慾望。
多年以來Chrome每個版本中,分頁標籤從最多的視覺目光中受益。
它們很重要,而一個糟糕的形式可能會拋棄掉非常輕薄地應用程式像是Chrome的視覺亮光。
如同我上集所提到,這些來自對著尖尖方方某物的圓角分頁標籤和邊角,視覺轉換的自然流動和Chrome的來回修正往往讓它越來越清晰銳利。
由於重複修改,我想我們在微小的邊角和突然線條轉換下走到我們能到的地方。
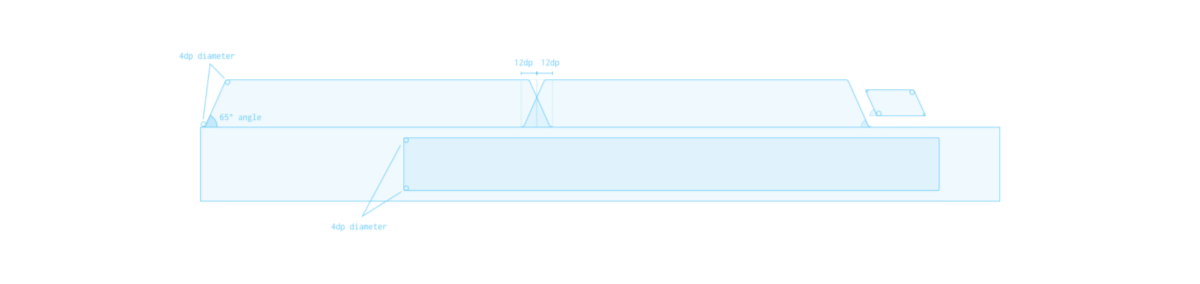
在右下方你可看到我們把4pt圓形當成視覺指引生出我們要的曲線,65度的分頁標籤純粹是視覺上的稱呼沒有數學或是特殊的邏輯藏在後頭。
如果你看一下右邊新增分頁標籤的圖片,你可以看見我們也使用微小的2pt圓形,由於它的形式相當特別,按鈕對齊是依據視覺賞析而不是數學,唯一一個需剛好符合的是它的左邊和右邊邊緣,所以它看起來像是按鈕直接從鄰旁的分頁標籤「脫離」。

我們持續推動像素直到我們滿意為止,比較棘手的部分在了解分頁標籤的基底在哪裡會碰觸工具列以及分頁標籤在哪裡會碰觸彼此。

當我看著任何一個使用者界面時,另一件我很熱衷的事情是它的輕薄以及放進去裡頭的細節層次,我總是很高興的看見一位設計師可以走多遠去修正它達成目標。
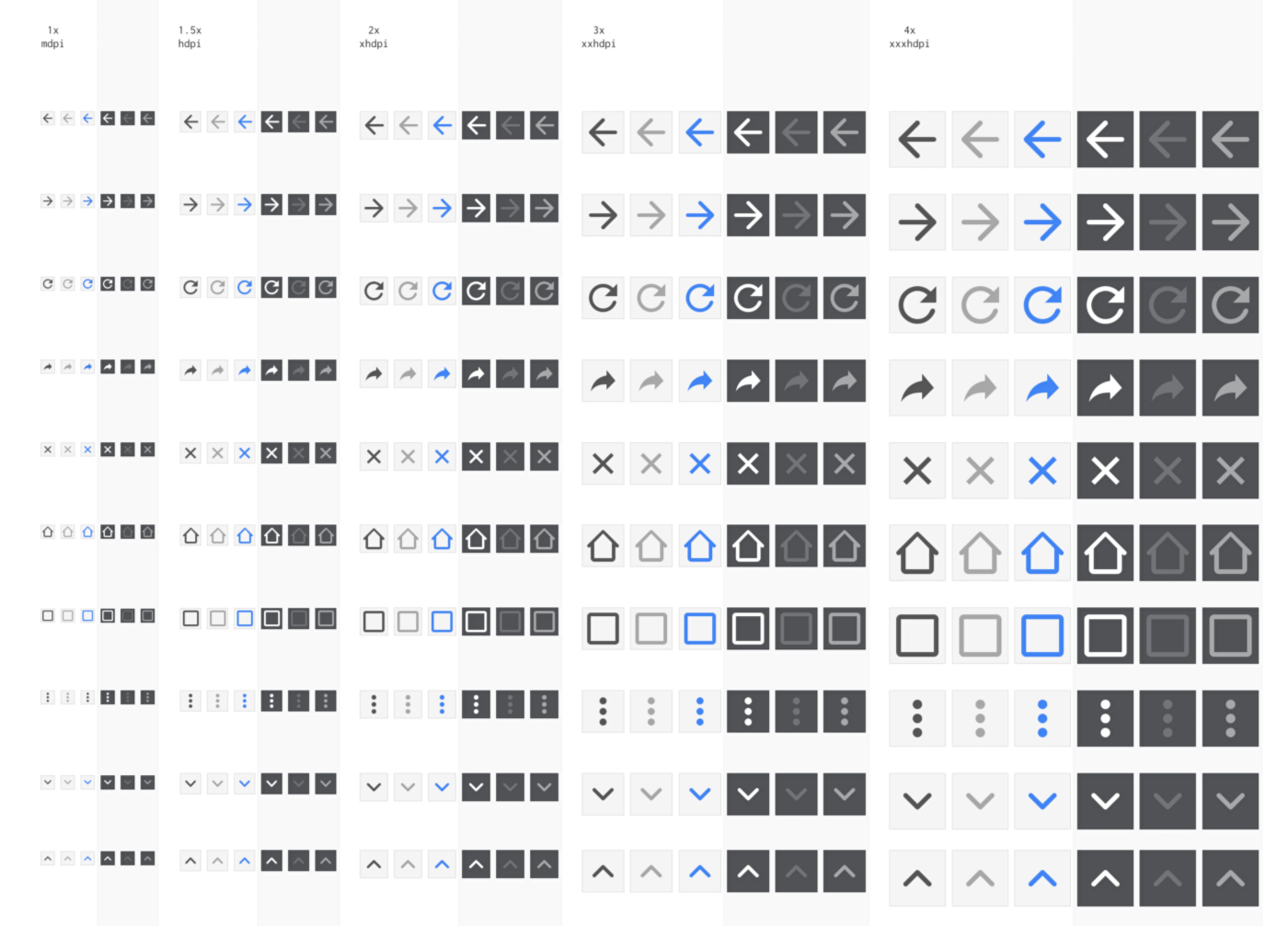
即使在高解析度螢幕我依然享受著使用1px的線條,不僅僅是倍數增加,花費額外時間嘗試著讓你的設計在每種不同比例下感覺是對的,在額外像素提供的機會下跳躍讓小細節進來。
我們嘗試把這個原則帶到分頁標籤、工具列和多功能框。

如你所看見的,直到4x(xxxhdpi)我們的素材始終使用常量1px的筆線,我不認為這密度曾在任何平板使用過,但是在這裡的素材是留著給未來使用地。
優點是你能充分利用高解析度螢幕額外提供地像素讓您的使用者界面更加輕盈清晰。
當解析度倍數增加時,那些低解析度螢幕的方法也許就不完美管用了
也許你必須稍微調整一些筆畫的透明度,但整體視覺會從這個方法受益而不只是倍數增加以粗短線條方式結尾。這對於奇特或是相當複雜的形式特別顯著就像這個分頁標籤。
缺點是你要手動創造檢查每種顯現的素材,而不只是自動縮放(舉例來說使用sketch),雖然這是我經常為任何一項所採用的方法,如果你有很多素材,也許你沒有時間做這件事情。
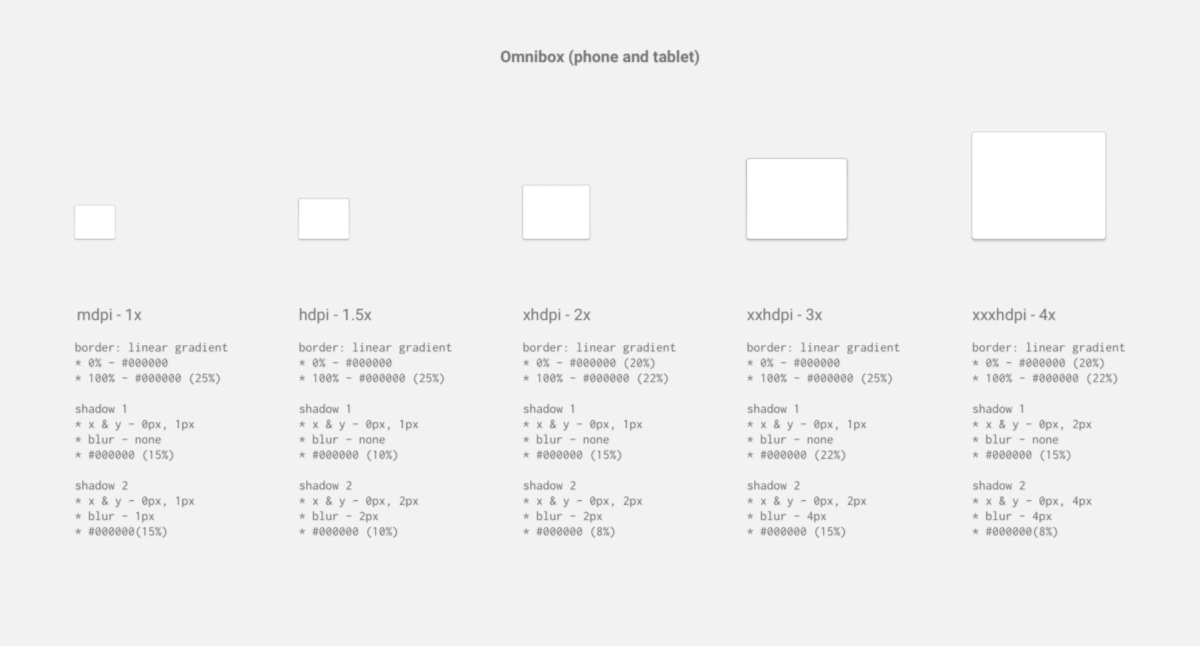
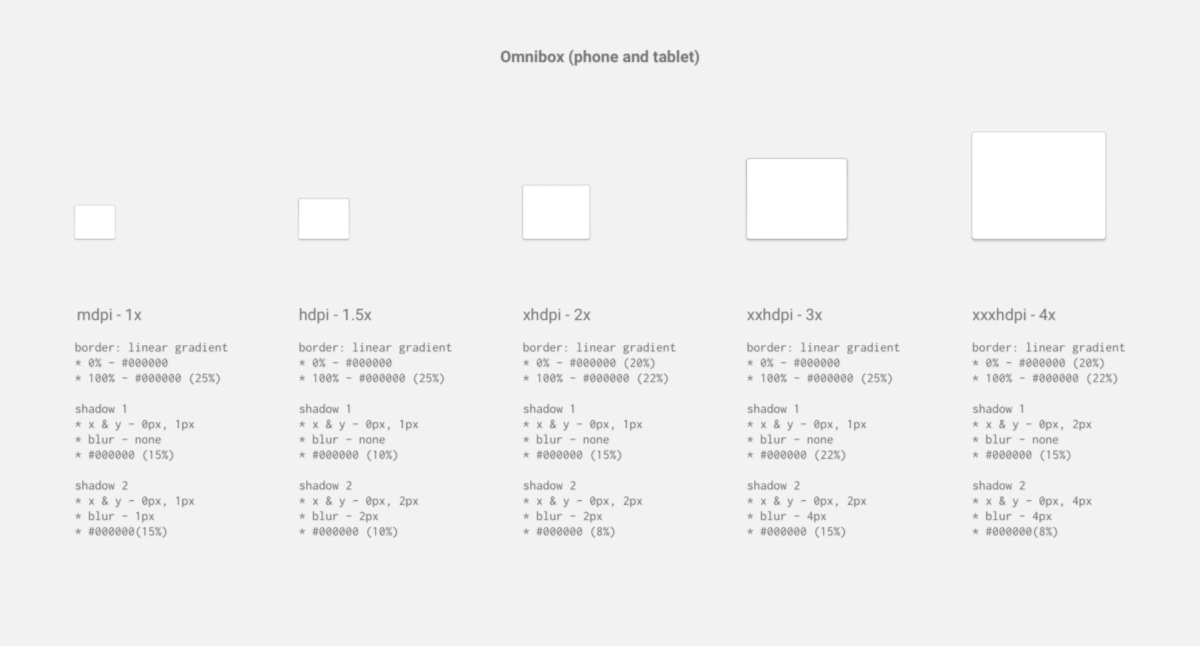
如下方所示,我們在多功能框維持1px筆線,然後依其在雙重陰影組合下繪製出多少陰影來調整其透明度,讓它在每種比例下有適合的權重。
我們用視覺估計而不是數學才有對的感覺,是的,有時候這方法也許有點過多了。

陰影
提到陰影,它們在MD語言中溝通您應用程式結構中扮演重要角色。
MD在身旁經常是個好主意,可以用來假想您的應用程式為一組多樣式排版躺在物理視圖上,讓你從更可觸碰有形體的觀點來假想彼此的結構。
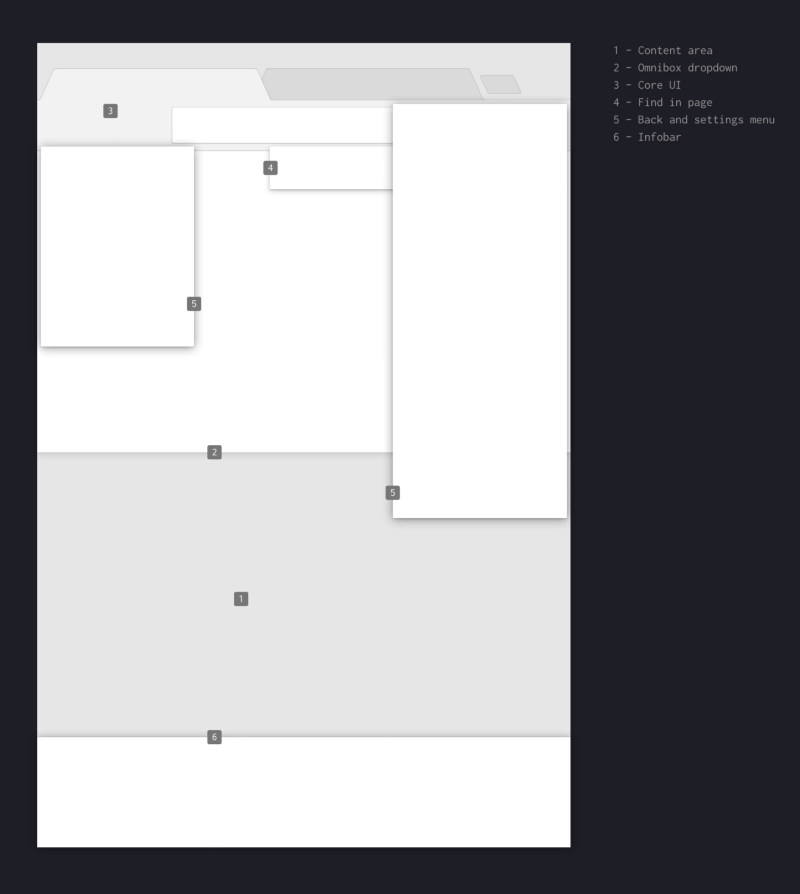
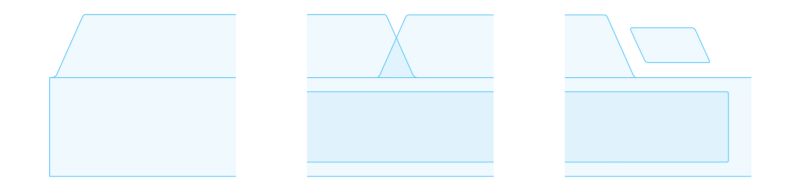
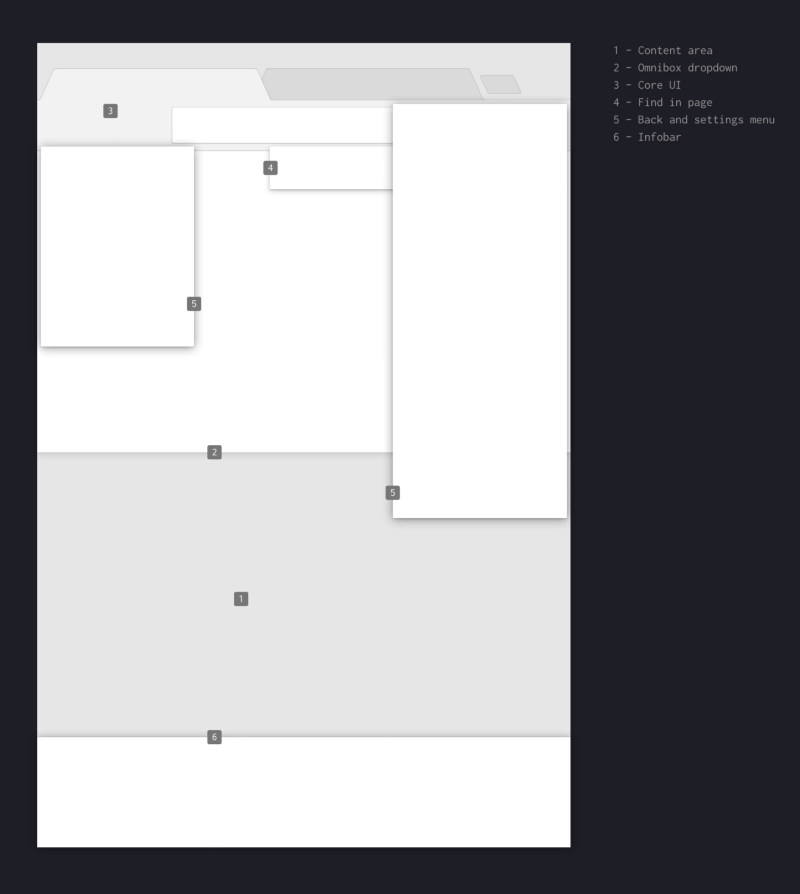
把這方法應用在眼前事務上,這就是Chrome的結構:

由於手機螢幕大小以及高明地使用者經驗所採取的方向,應用程式結構從手機到平板平台上要用不同方式溝通,平板螢幕大小允許我們把分頁標籤帶回來,然而手機上的螢幕大小迫使我們使用卡片式基礎的分頁標籤切換器(tab switcher)。
陰影,身為層次結構指針,由於viewport大小的不同在平板上比在手機上好用,對於手機來說,我們傾向使用動態讓用戶意識到空間位置和應用程式結構層次的線索。
由於手機和平板UI視覺素材上的差異,我們嘗試從工具列開始採用相似地陰影。
從風格上MD傾向建議使用強烈的陰影來清楚地暗示深度,我們需要把Chrome的核心UI「留在後方」讓它空間上「平一點」。
當提到視覺支配性我們相當保守,很特別的是它直接影響到內容,即便繪製出陰影讓其內容呈現出自有架構的時候,我們也必須要留在後方,特別是考量到未來內容也要使用MD(陰影到處都是!)。
我們陰影不能和內容競爭,所以即使工具列是其中一項最高層次的元素,我們也要把它色調調低,就像這樣:


如你看見的我們嘗試維持Chrome總是可見的元素在物理上盡可能貼近內容區域,大部分是利用我們的筆畫組和細的分隔線條畫出小又清晰的陰影。
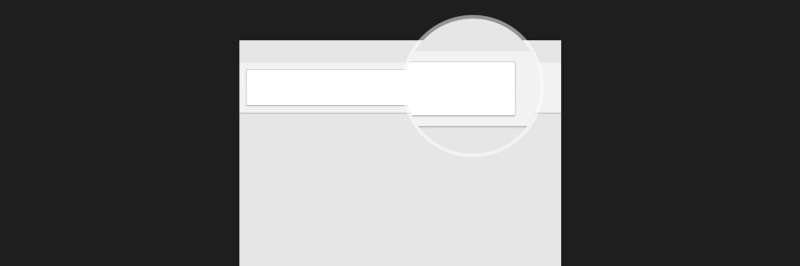
換句話說當我們加入短暫重疊元素像是清單和訊息提醒(information bubbles),我們能藉由投射更強烈的陰影呈現出更佳地層次架構。
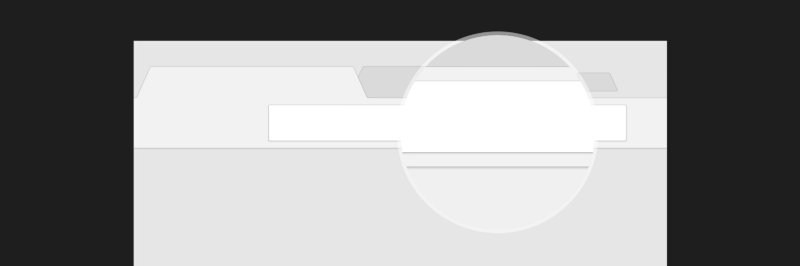
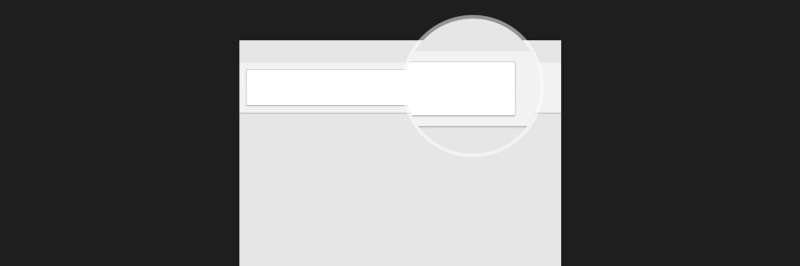
在像是全血多功能框、多功能框下拉選單、頁面搜尋框、對話視窗和清單的元素都派的上用場,這些元素需要用戶瞬間全神貫注,陰影就是為這個目的存在。
這些元素不是被動性質應該是有採取行動的。
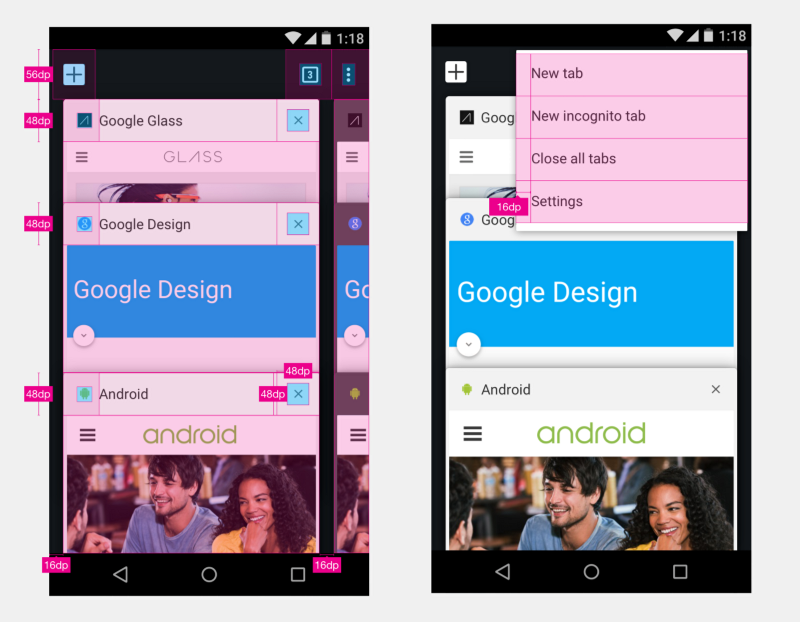
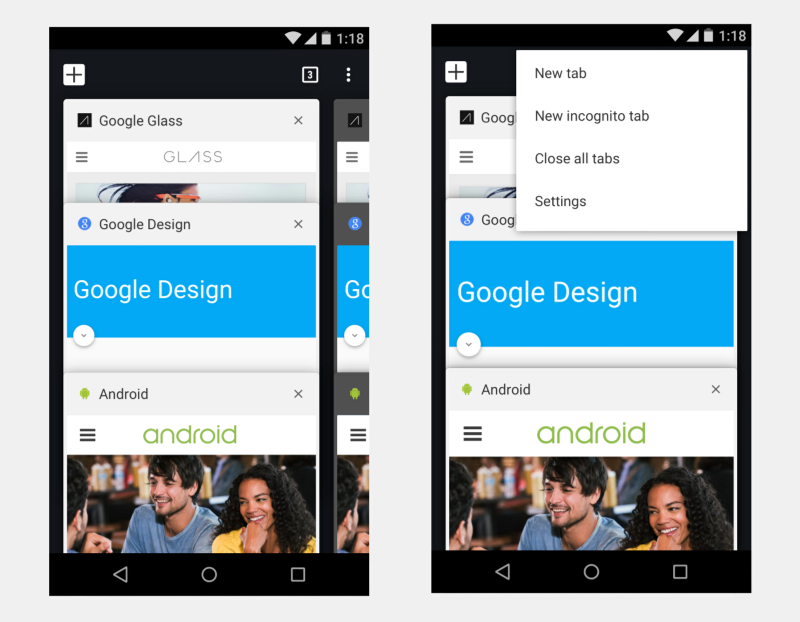
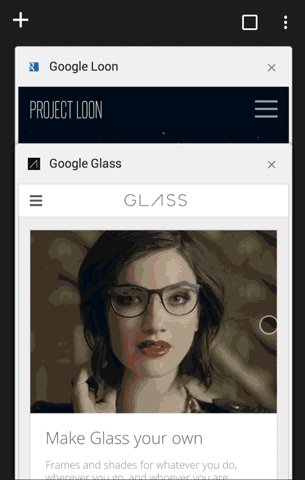
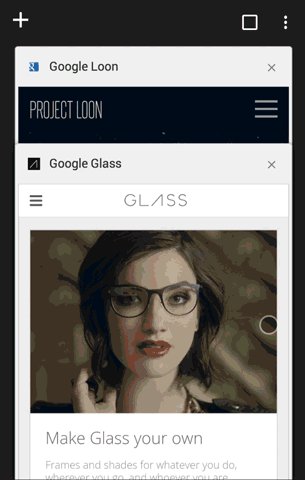
 手機上的Chrome。 左方:清單打開+資訊列。 右方 :全血式多功能框+下拉清單。
手機上的Chrome。 左方:清單打開+資訊列。 右方 :全血式多功能框+下拉清單。
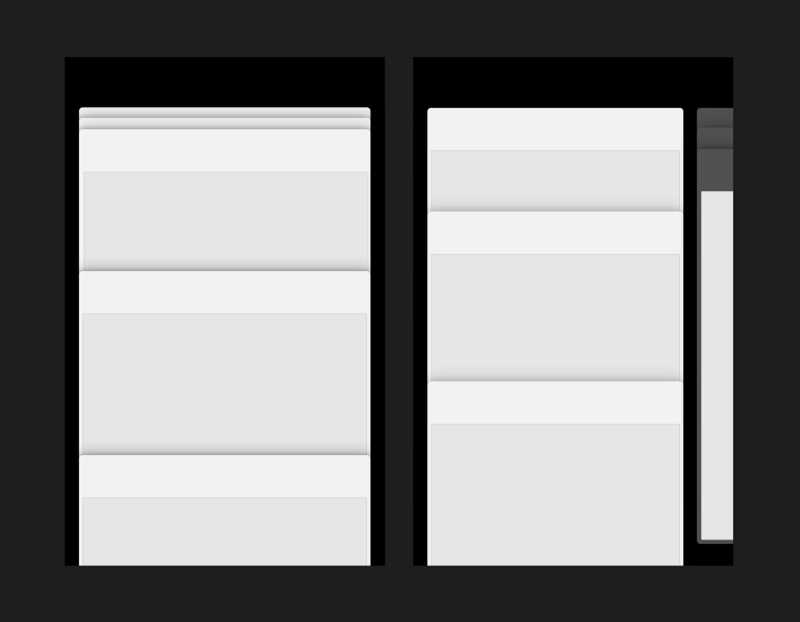
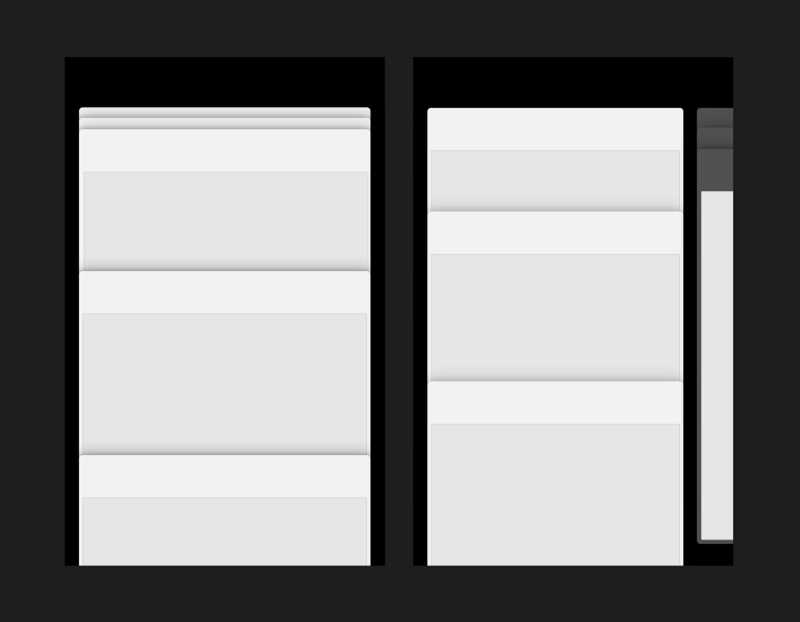
 手機上的Chrome。 左邊 :單一卡片堆疊。 右邊 : 正常版卡片堆疊+匿名式卡片堆疊
手機上的Chrome。 左邊 :單一卡片堆疊。 右邊 : 正常版卡片堆疊+匿名式卡片堆疊
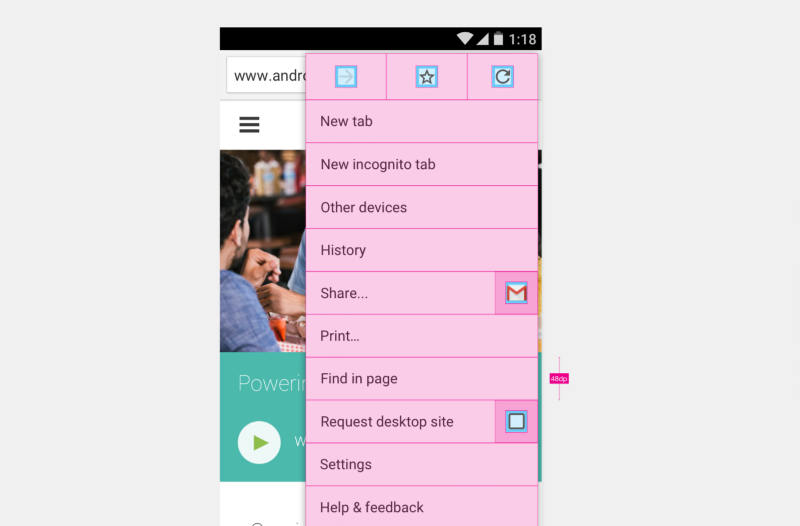
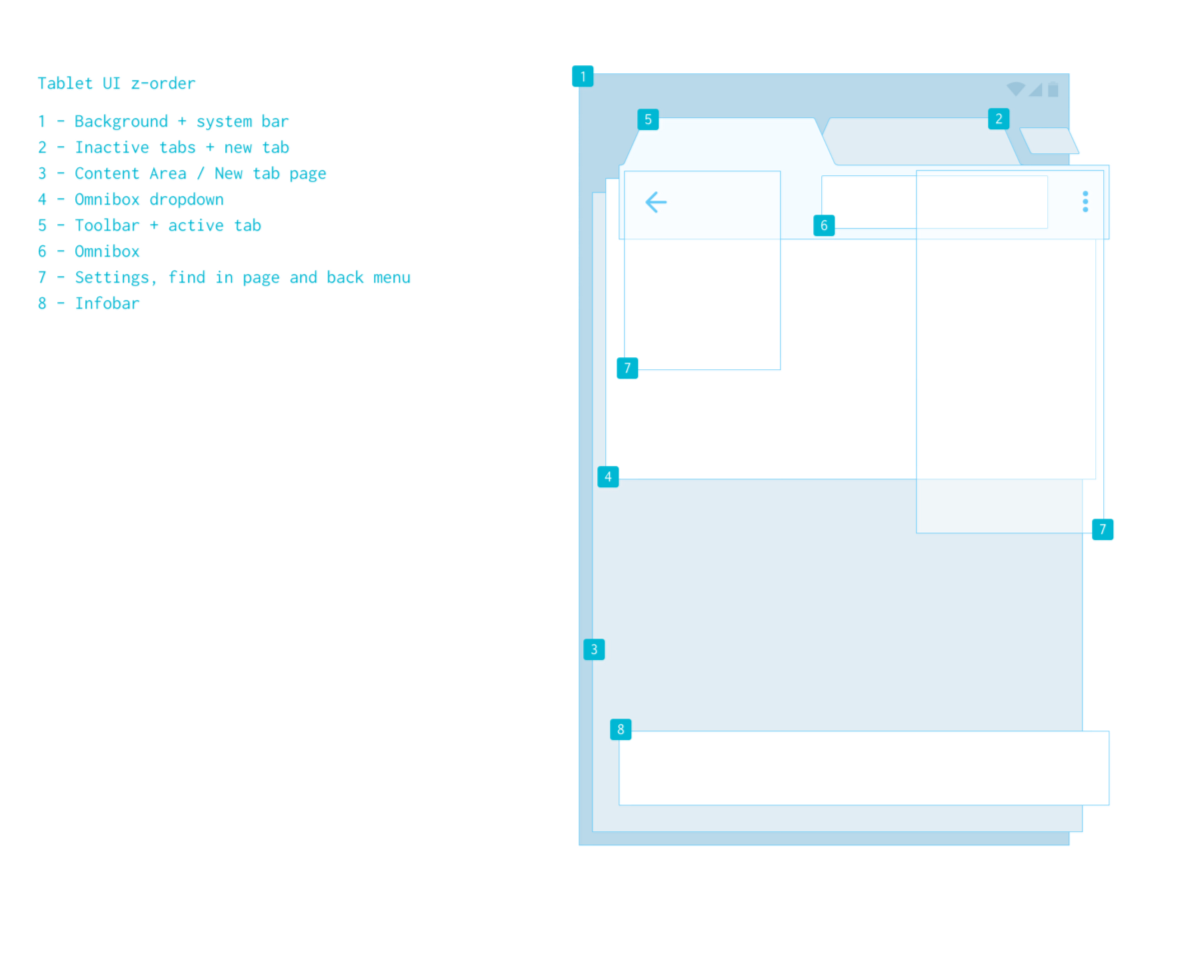
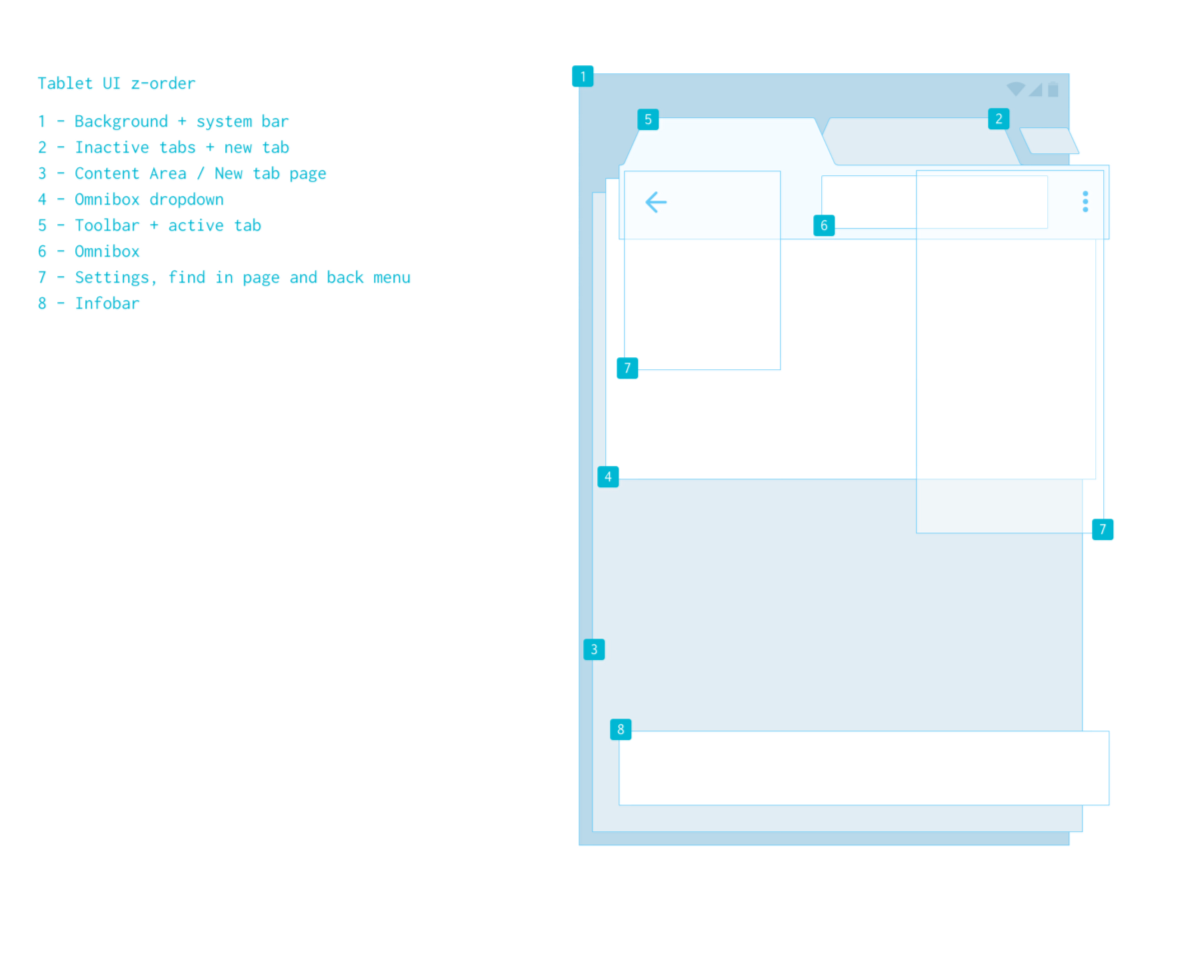
邏輯上來說,隨著z序(z-order)越來越高,由於更加遠離反射面,陰影會更加散開昏暗,特別在平板上更加引人注意,像是底下圖片不實際地一次呈現出所有清單:

你也許注意到清單5中的陰影違反直覺比低層的清單更強烈,跟我剛提到的完全相反。
除了原本不變的想法外,我會做恰好相反設計的理由是這些陰影直接重疊到一個不可預測的內容,因此我們需要用額外的透明度做更強烈的差異化而不管「物理」的排版和邏輯結構。
最後成果就是這些非常輕盈的核心UI以及強烈地清單陰影,你也許會質疑一路走下來去視覺化UI和創造出該應用程式之物理呈現的關聯性,似乎一旦你開始做這個視覺設計會直接刷新原有的學習成果,你沒有錯,即使我認為這過程中最大的利益是您應用程式架構的物理視覺化而不是單純的陰影呈現。
即便陰影層次結構是個好原則可以用來定義視覺,最終要做設計歸結的是它們直接和環境的關係。
軟體使用的實際性比臨摹的物質世界更加重要,但這兩者可以一起運作傳遞出好的UX和UI。
像手機平台一樣,我們為平板定義出最終基礎的排版和流程,把它們當成一套關鍵螢幕畫面讓我們以及工程部門可以拿來工作,當然很多功能可以直接從手機相同的排版做存取,它們和手機平台部分比起少了許多。

字形編排學
最後一個我想在Chrome的佈局迅速提及的是字形編排學。
Chrome沒有大量使用字體,但是這些界面上你擁有的字體越少,讓字體在少數的地方正確的出現就越重要,多功能框、多功能框下拉表單、清單以及分頁標籤卡片標題這些都是。
我們理所當然的使用Android原生字形Roboto。
雖然MD方針指引建議內文(body)字體大小14sp、次標題(subhead)字體大小16sp、標題大小20sp,它在我們非常特別的佈局上並不適合,雖然我們在頂端列有字體編排,它限制在我們多功能框裡頭,並沒有定義成標題,因此它需要小一點點。
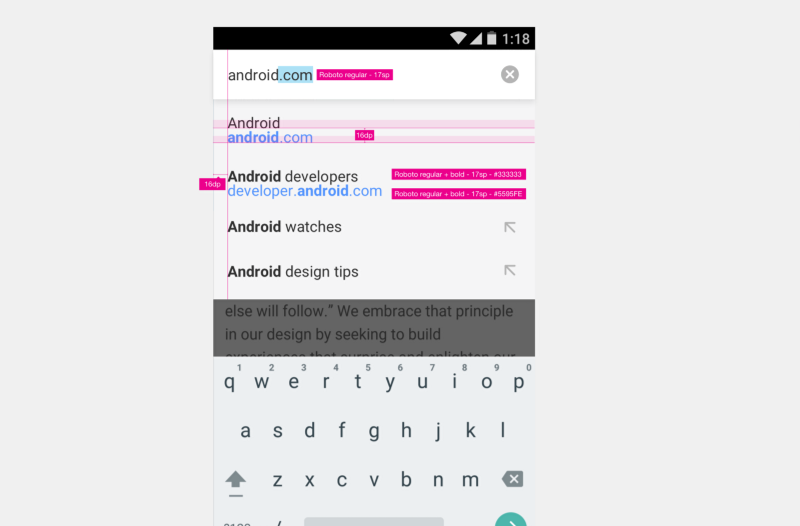
我們選擇17sp大小的字體(一般形式和粗體形式的結合)為基底,用來強調使用者搜索字串。
我們為字體使用Chrome特定的配色方案,黑色文字(#333333)以及可行動項目(#4285f4)。

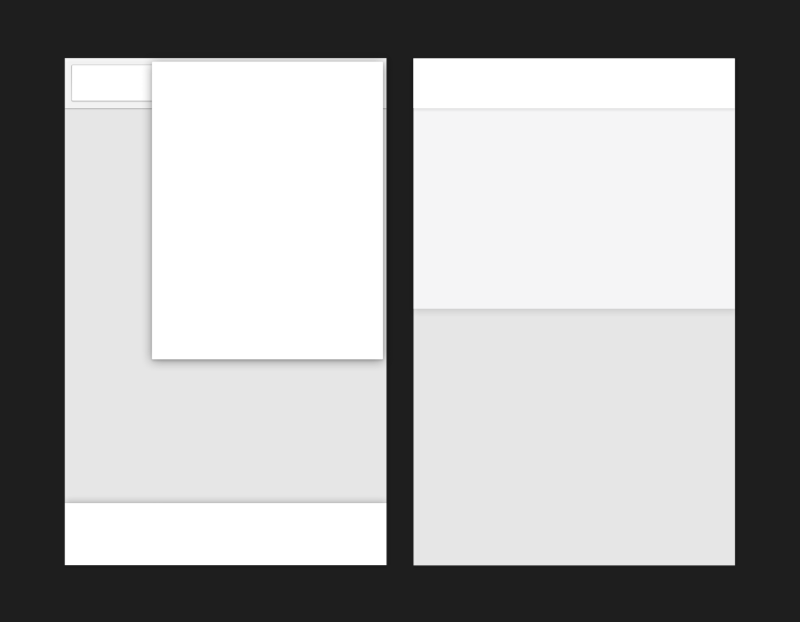
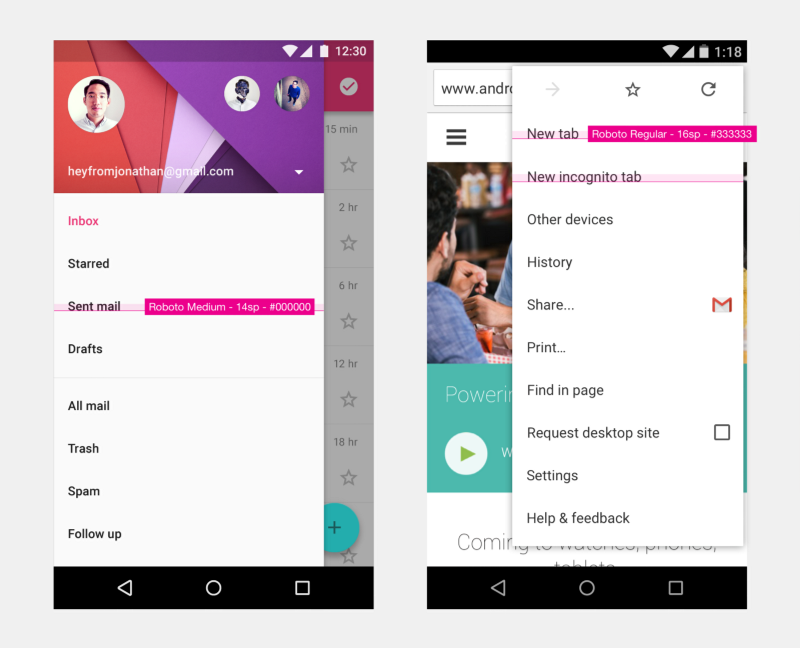
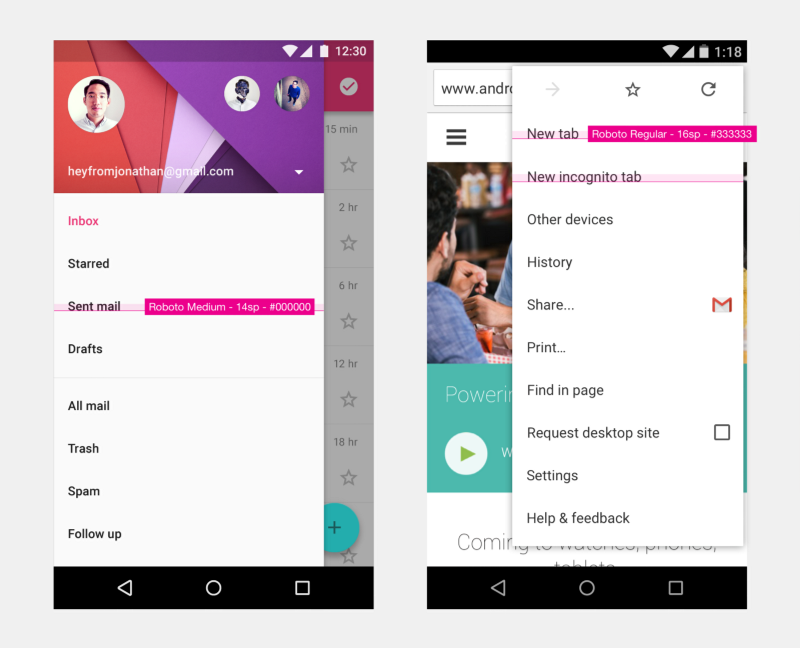
身為次要界面,清單使用小一號一般形式16sp的字體,我們在這裡和MD“閣樓”清單推薦的medium 14sp Roboto字形來回奔波。
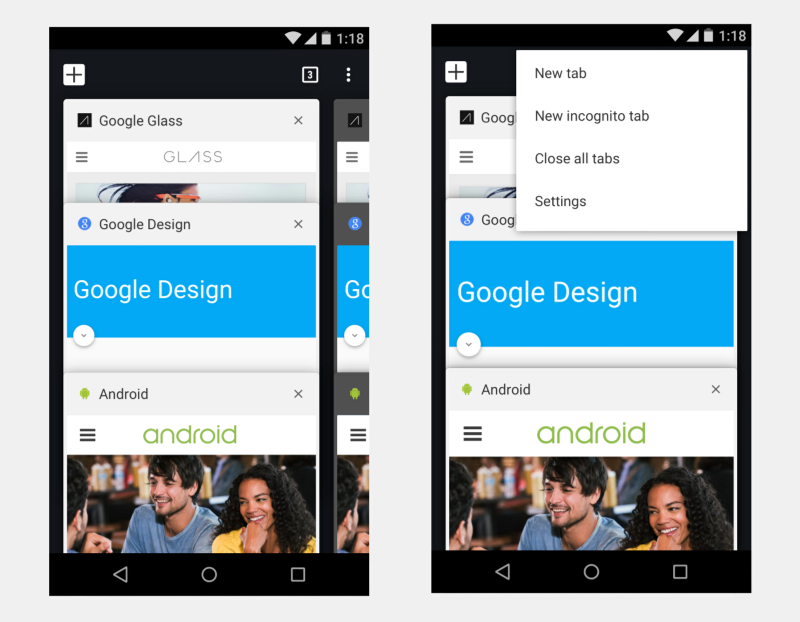
如同我在這篇文章的佈局部份提到,我們選擇處理重疊清單,它比閣樓清單更輕巧敏捷,我們的清單經常被打開使用。閣樓清單對於開啟次要界面和不同app部份是非常棒的。
遵從同樣的推論,我們使用16sp的字體,相較於對應的閣樓有一點高、較大、更可解析的文字以及在其它主要界面(多功能框和下拉選端)字體大小使用上更一致。
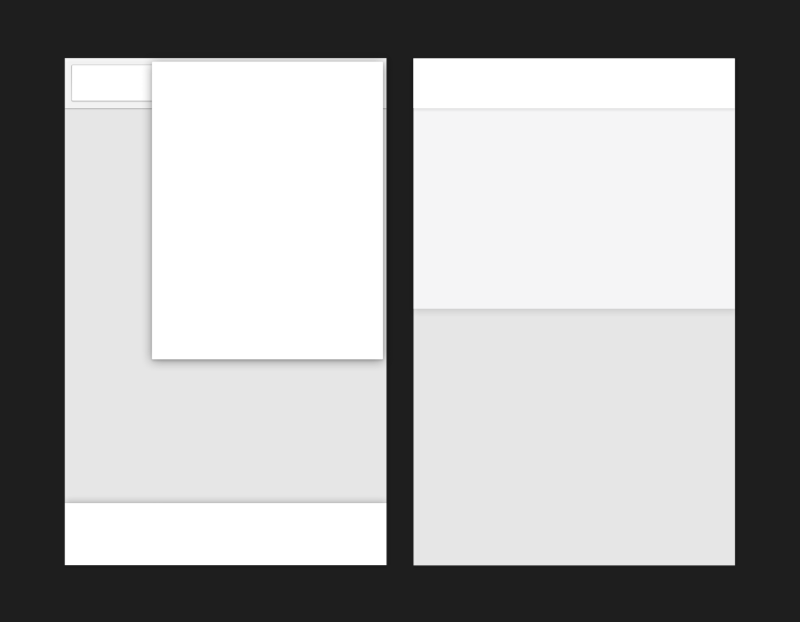
 左方MD預設“閣樓”導覽清單 vs 右方Chrome覆蓋設定清單
左方MD預設“閣樓”導覽清單 vs 右方Chrome覆蓋設定清單
我們和平板版本一致的使用這清單風格,這裡的字形大小和對齊變得更加顯著可視。

動態設計和原型
讓MD能夠成為今天這樣子有很大一部份要歸於動態。
在此時,我們依然在探索最後的MD指南會以什麼為基礎,也包含了動態。因此,很多在時序和效果實驗方面最終沒有呈現或是一成不變,更別說內部測試了。
身為第一個“MD改造”app的其中一份子伴隨著Gmail的Inbox專案會在I/O 2014公開釋出,動態設計這裡的主要任務是平衡我們認為MD將成為的樣子和Android框架在大約一年多一點點前的這時候所擁有的可能性。
動態設計由一位設計師 Manuel Clement所帶領,所有我將要展現的作品都是他設計的,我在這方面的隱喻大部份是回饋意見和視覺上的協助,他也直接和MD成員互動溝通。
原型
只有描述專案的這部份為“動態設計”不會讓它變得更公正,它更類似於原型帶著傳遞精準動態規範的好處給工程端。
為了達成這些任務,Manuel只使用HTML/CSS以及javascript,他只簡單地藉由URL在裝置上跑原型,他除了瀏覽器和Sublime Text之外並沒有用其它的原型工具,這真的令我感到印象深刻。他成功地設法傳達精準地動態期望以及有關聯的程式碼。
規格和預覽的傳遞是藉由內部專用的網站所達成,這包含主原型的連結、用“功能章節”分隔出來展現好幾個應用程式在不同寬高比下的影片、以及寫好的規格。
每個章節規範會連結到一個共同定義好的基準和共同分享數值,像是時序和動態曲線。
為了這篇文章緣故,我建立一些動態附錄頁面,在頁面裡你將能夠看到來自於下方GIF格式的影片,這是伴隨著它們對應狀態節選製作而成。
從關鍵螢幕(keyscreens)到規格
如同你之前在手機佈局看到的,我們定義一組關鍵螢幕用來和“功能”產生關聯,這些功能中有一些需要動態設計,它們定義在如下方的動態規格中:
-
- 多功能框全出血(Omnibox full-bleed)
-
- 多功能框下拉列表(Omnibox dropdown)
-
- 分頁標籤切換器圖標(Tab switcher icon)
- 首次操作體驗(First run experience)
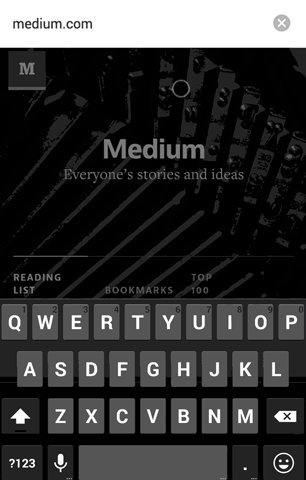
這些關鍵螢幕被開發成主原型(以及少數次要原型),如下方所呈現讓我們能預覽這動態感覺如何(這gif檔案對Medium而言太大了,所以請點擊下方連結直接在附錄看完整的影片:

http://sebastien-gabriel.com/rca-appendix/#main-prototype
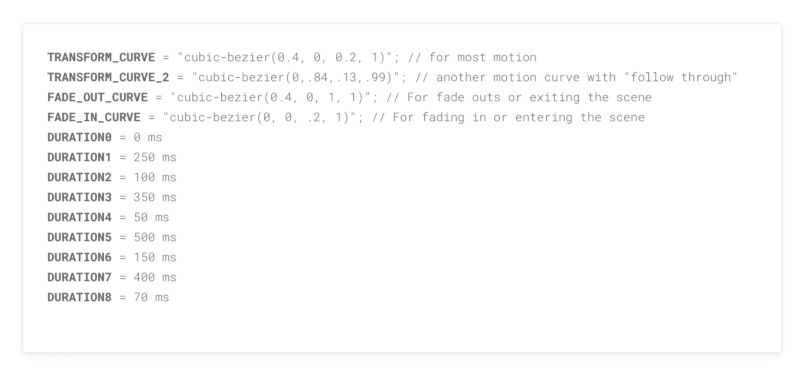
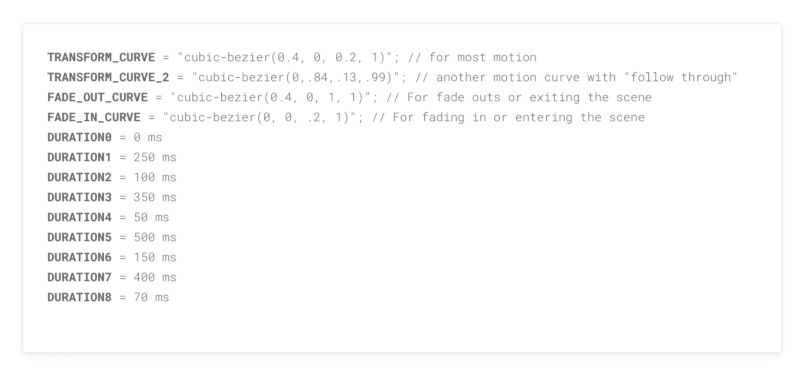
從這些原型萃取出一組數值收集在一個叫做“變數(Variables)”的章節,並且定義一組共通的貝式轉換曲線,淡出曲線以及一組“持續時間”。

設定一組共同變數不僅讓規格容易分析,也允許我們藉由連接它們到一組“固定”數值來維持動態曲線以及時序的一致性,未來那些東西可以在其它專案/功能開發時用到。
現在我們來談談環繞在每個動態規格的想法過程,我已經在每個章節針對HD影片和規格摘錄加入直接的附錄連結。
多功能列全出血

附錄連結
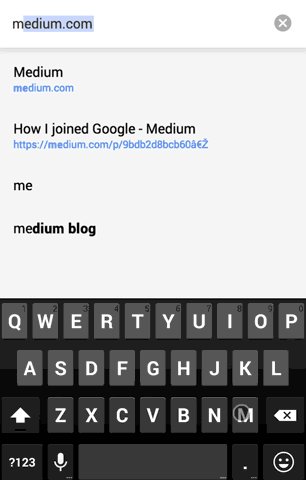
如同之前提到的,我們使用MD的屬性藉由給它們更多螢幕尺寸來允許更佳地用戶專注,這是用來重視Chrome的重要功能。這裡的動態提供空間上的位置,多功能列展開佔據整個工具列,當用戶觸碰分離開來時,這動態只是簡單地逆向運行。
多功能框下拉列表
附錄連結
直接延續全出血多功能列,我們改變下拉列表整個螢幕,這動態用漸進式淡入從上跑到下。


分頁標籤切換器
附錄連結
我們做了很大的努力讓分頁標籤狀態的轉變更佳流暢,舉例來說藉由移除狗耳朵,這方式讓它更佳容易傳達工具列和卡片的標題列有關聯的事實,如果你近一點地看這動態,你會注意到微妙的移動和淡出來轉換URL成卡片的標題。
新分頁標籤
附錄連結

從堆疊式卡片出來的新分頁標籤就是關於原點的動畫效果,MD的其中一個核心原則是“有意義對的動態”。
在現在的案例裡,它和你剛創造的表面原點有關聯,我們針對內容用對角延遲性淡入展開。
關閉分頁標籤
附錄連結
如同在「新分頁標籤」的原則,但是是反過來,當從右上方的“X”按鈕關閉,卡片本身直接倒塌。

便條筆記,為了限制動畫的時間長度,卡片事實上在自己本身完成“倒塌”動畫前就消失了,用戶大腦連結動態的初始和最終狀態的差距。
清單
附錄連結
和「新分頁標籤」動態相似,打開清單的動畫是以原點和對角展開為基準,呈現在這裡的版本,隨著我們改變層疊效應成更簡單快速的淡入已經過期了,結果這清單“阻礙”的感覺更少了,變得更迅捷。
模擬“施力”也很有趣,如果你看一下頂端這行的圖標,在這幾行被推到下方時,它們被推到左邊去,沒有讓它有“彈性”避免了過度使用動態,滑入圖標同時淡入它們是個好方式來傳遞慣性原則。
我已經額外加入兩種動態規格,我並沒有評斷這篇文章對這附錄的不可或缺性:頁面資訊和初次使用。
動態總結
最終我們總是針對原型和最後的實作間瞄準高保真度,實際的開發和各式各樣裝置的硬體帶來的限制讓我們重新考慮少數的決定,帶領我們做了少數的折中。
我們需要謹慎地考量針對每個動畫或是渲染(rendering)的CPU使用量,從而修改實作,雖然我們不能夠在某些裝置達到我們期望的原始畫面更新率,對於維持動態本身想嘗試去實現的本質是很重要的,例如:用戶專注在發生什麼事情,然後在app裡面給他空間次序感。
沒有事情是一成不變的,現在大部份的動畫跟我們起初規格是不同的,步驟移除掉了、曲線簡化了、它們在螢幕尺寸上的衝擊輕微地減少了、嘗試移除動態作為一種裝飾而偏好動態是種UX的協助。
即使超出技術的限制,我們修短每個動態讓它們更敏捷,此時一旦動畫的新鮮感消失後,所有留下來的是找出是否您的動態設計妨礙了用戶或是依然有目的性存在。希望我們有取得平衡。
工具、規格標示和素材
在這個職業上如果你想維持明智有對的工具是不可或缺的,儘可能花少一點的時間在工具問題上,花多一點在實際工作上。

工具
Chrome Android版本的重新設計是在Sketch 3釋出後不久開工,整個團隊緩慢地從Photoshop轉移到Sketch,幾周的嘗試後,我決定切換我們整個流程和原有的檔案到百分百的使用Sketch製作Android版本的Chrome(以及後來的iOS),我們先前app版本是以Photoshop為基準。
由於我並沒有足夠地嘗試Sketch、了解它在大型專案好不好,團隊的接受程度如何,它相對於是種“賭注”,潛在性的回報淹沒了缺點,所以我們冒著風險,雖然它花了一點時間設定新的流程和檔案系統來支援這個專案,我沒有對這選擇感到遺憾。
佈局以及特別是素材產生大大地從這改變切換中收益,所有我們現今在Chrome的專案是使用Sketch設計的。
Illustrator 同時在我們和MD團隊使用來消除分歧,在設計MD系統的圖標組同時,我們設計我們的(Jeff D. stark是我們這專案的圖標設計師)。由於它極強大的向量工具和svg生成,在今天還是無可匹敵,Illustrator今天依然被我們團隊使用。
MD團隊使用After Effect來溝通動態原則。如同你看到的,Manuel選擇使用 Sublime Text and Chrome打造HTML原型。
規格標示
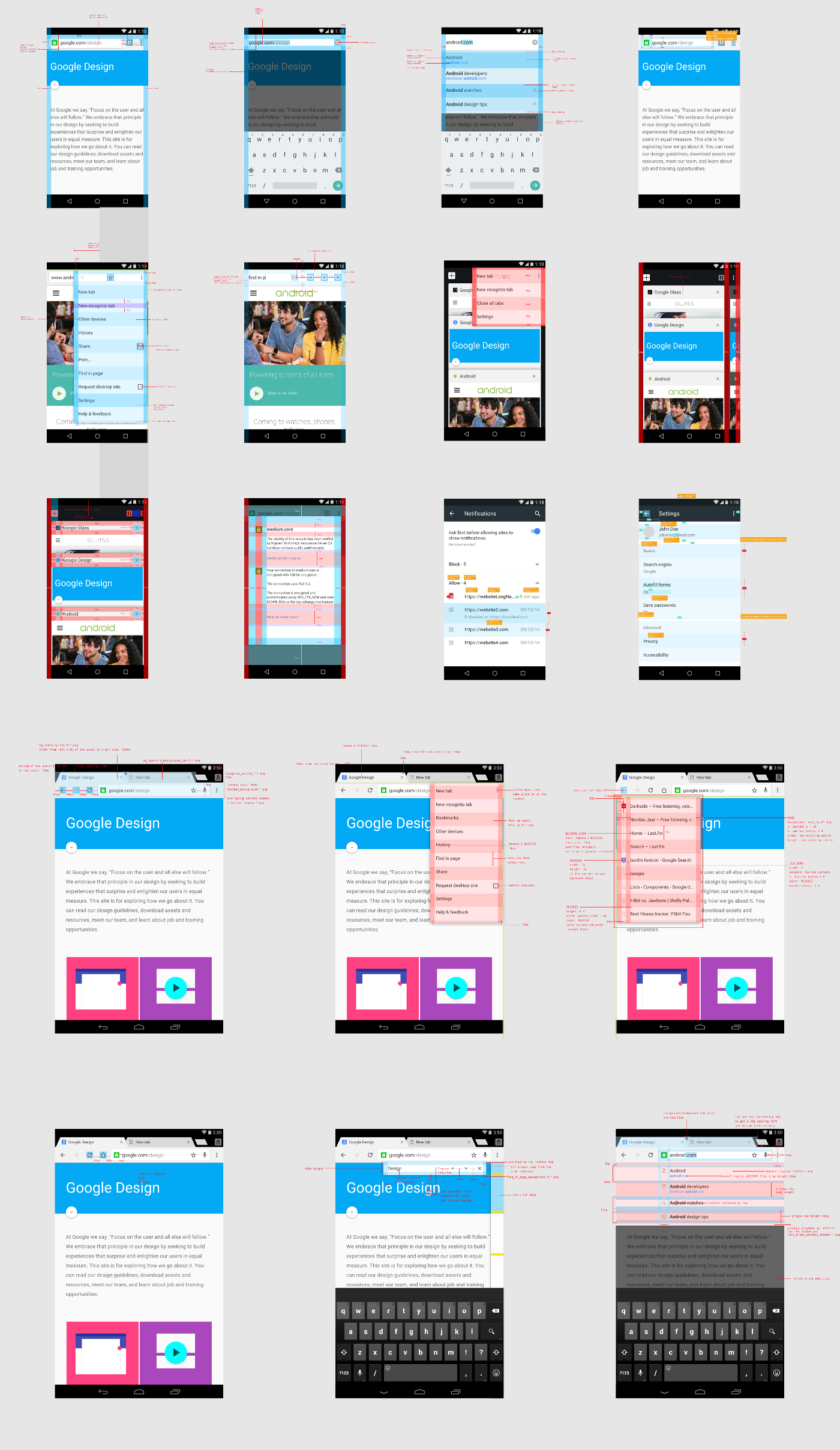
開始時沒有插件是手動完成,佈局規格然後使用Sketch的插件“Sketch Measure Master”,一個絕對必須擁有的插件,看看下面少數我們初始規範檔案預覽,它們大多是我們大量使用Measure Master插件前完成,我們的規範現在離我們在文章第一階段創造打磨出來的更接近了。

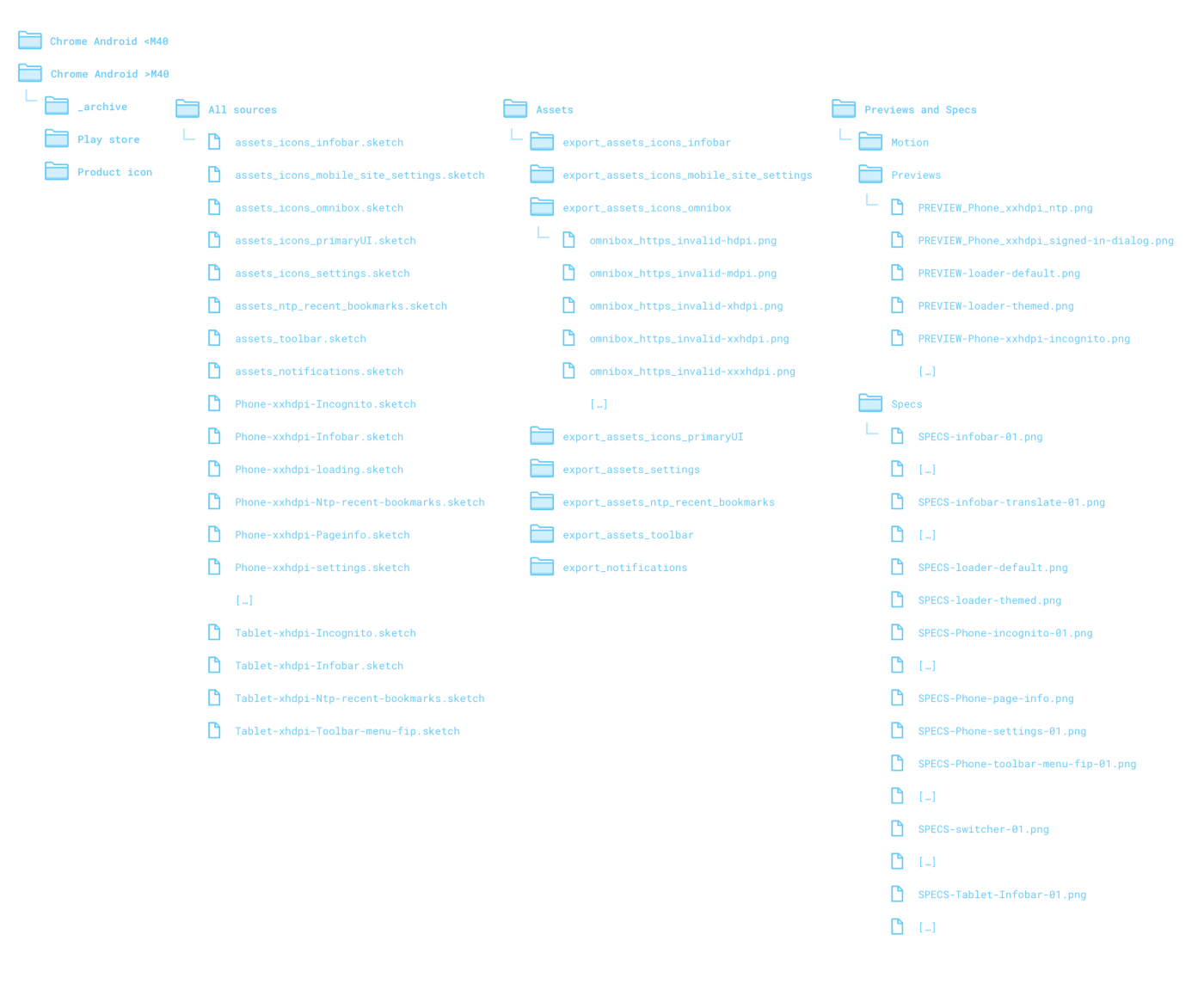
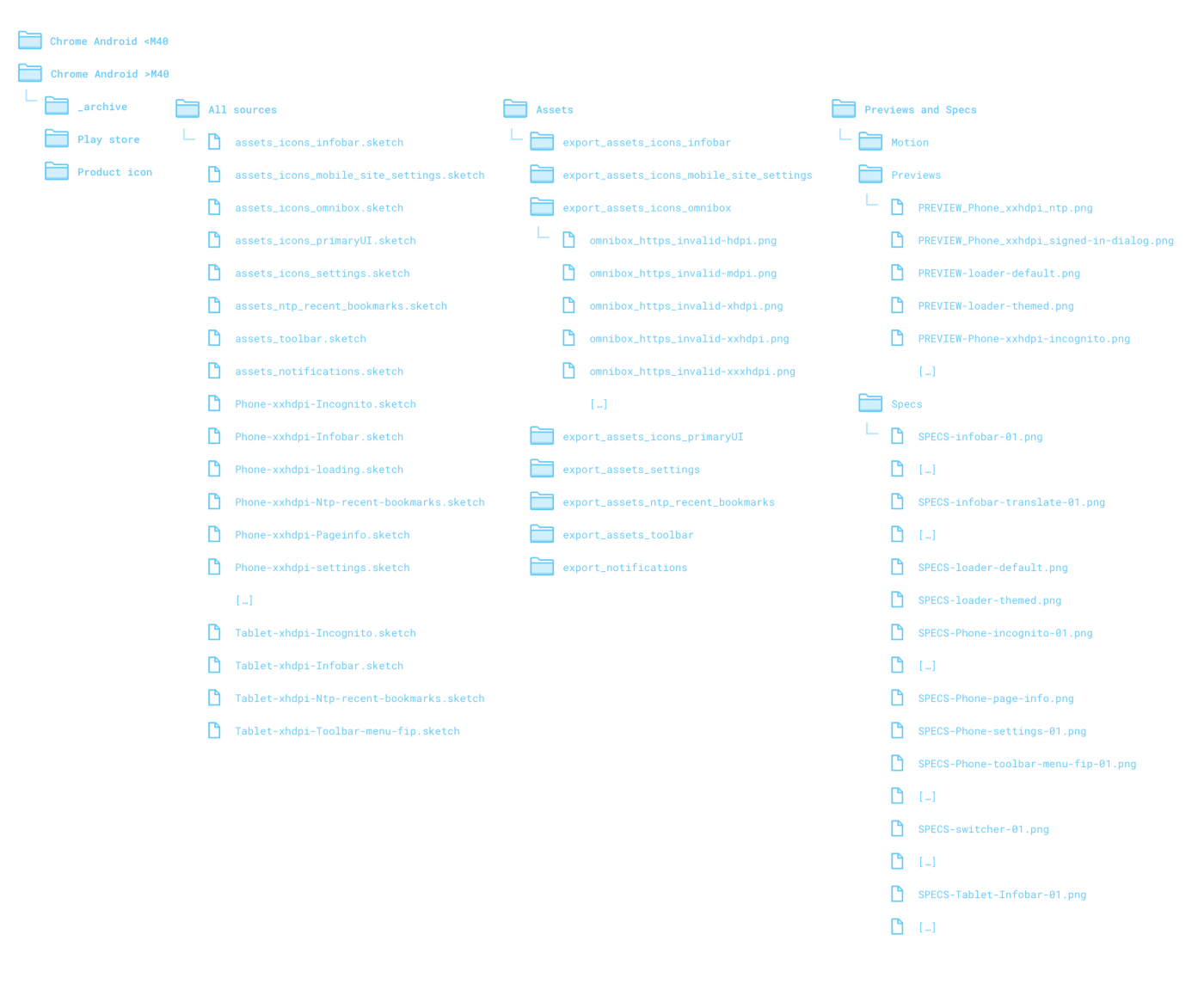
檔案架構和素材生成
有很多方式來架構一個專案,每個都有它的優缺點。
我們的方式依賴在共同的Google Drive文件夾,它分享給所有參與在專案的設計師、工程師、產品經理,每個人都有自己的權限。
自動同步到每個設計師本機端的硬碟,一旦基本系統定義好,這系統允許我們移動更快,但還是要小心點,這系統也許對比較大的設計師團隊不會很好地擴展(有同時在同一個檔案操作的風險)。我們的案例裡,每個設計師被指定了特定部份不會有重疊,我們知道誰在做什麼,它允許我們在簡單的Drive文件夾工作而不是建立一個更複雜的版本控制系統。
關於文件夾架構,採用明顯命名以及子文件系統讓我們目的更有道理,每個專案不同,使用對它可適用的方式在其他人身上可不一定管用。
我們決定把專案依其裝置、PPI比例以及功能按次序分開來,我們訂了下面的命名常規:
[裝置﹣ppi﹣功能.sketch]看起來會像這樣:
[Phone-xxhdpi-toolbar-menu-fip.sketch],這意味我們使用手機3x (Nexus 5)重新組合工具列、清單以及頁面搜尋功能。
對於平板,我們使用Nexus 7第二代當成是我們測試和設計裝置:
[Tablet-xhdpi-Toolbar-menu-fip.sketch]
你也許注意到檔案名稱沒有版號,初始嘗試和探索在“archive”文件夾裡面重組,小修改在多種檔案裡即席完成。
如果需要深層變動,我們只是複製檔案,放舊的檔案到archive裡,這允許我們確認任何時刻工程師會看到分享資料夾是他/她想尋找的最新版本。
下面是文件架構看起來的樣子,我自願地減少檔案文件數量,專注在更有趣的核心架構:

你也許已經注意到“預覽和規格”在分開的資料夾而不是在“”All sources”裡頭,雖然所有預覽和規格在相同源頭檔案建立的,分開非常多的匯出到另一個資料夾讓我們分享呈現給工程端容易些(我們有內部的幻燈片放映/評論工具),而不用把對工程端無用的源頭檔案跟它們混在一起。
素材文件夾規劃也是相似,每個匯去文件夾鏡像原始檔名。如同你看見的,我們附加上PPI而不是直接分開它們進入文件裡面(mdpi, xhdpi, xhdpi等),這理由是素材匯出流程。
同時,我找不到任何從單一sketch檔案匯出大量素材組到不同文件夾可行的解答,今天你可以使用插件像是“Sketch-android-assets”,但是我不認為對於每種PPI手動設計的素材都可以運作。
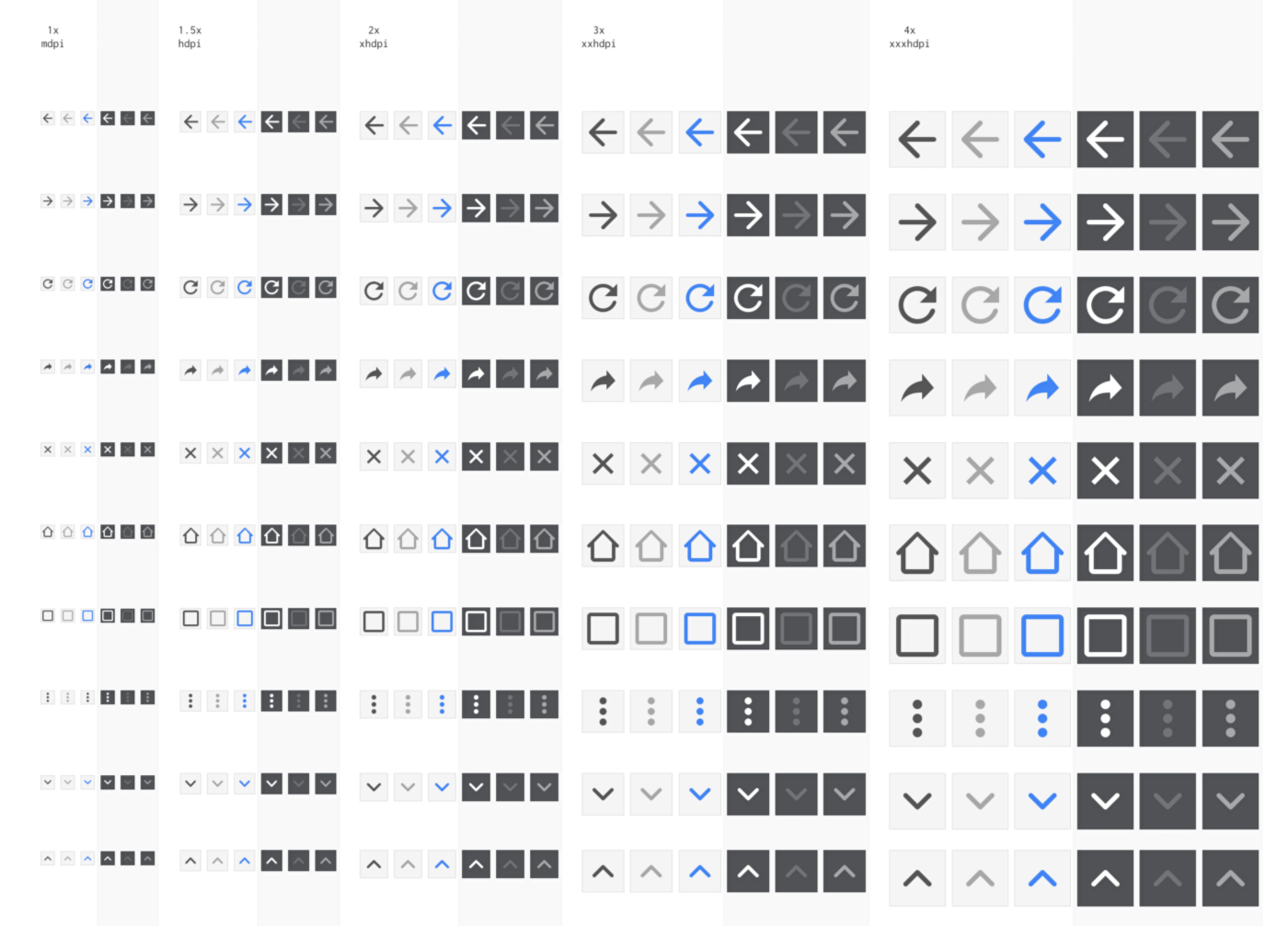
檢查每個素材,如果需要的話,對每個PPI手動微調,如果你記得我在第一部份寫的“圖像學”章節,我提到在開始自動化著色png前,我們需要對每個素材匯出六種版本的事實:

因此PPI附加在圖標名稱和狀態的後面,
像這樣: [back_white_active-hdpi.png]
然後在主動移除後,會藉由程式庫的工程技術放在對的文件夾。一個笨重需要改善的流程,但是我們完成了任務。
如果我必須總結從管理、組織和產生素材學到的經驗教訓,我會說是檔案結構運作起來不錯,但是考量到圖標是以好的網格為基礎,而且大部份來說對自動縮放是好的候選人,獨立檢查每個素材的DPI是多餘的。
我推薦如果你正在4dp圖標網格設計,只要手動生出1.5x (hdpi)素材,其餘的依賴Sketch自動縮放功能,在實作前對匯出檔案做最後的檢查。
除此以外,用程式碼替素材上色來管理它們多樣狀態、龐大的檔案,從可擴展性、省下時間、apk檔案大小縮減的觀點(把素材庫從1200個縮減到580個)。
素材管理在您效率方面因此在專案上會有實際的負面衝擊,預先規劃好,了解好設計、好渲染控制以及設計和工程技術間好的平衡。
設計這種大專案是種充滿學習機會的混亂程序,寫這些幫助我了解什麼不錯什麼需要改善,我真心希望它對你有幫助,而且可以收集一些正面的東西加到你自己的流程裡面,或是你想避免少數負面的東西。
這總結這系列的最終部份,謝謝閱讀。
聯絡方式:
我在推特上面的賬號是 @kounterB 或者 你也可以加入我的Google+. 如果你想連結參與在手機專案的Chrome UX 團隊成員: @alanbettes, @peteschaffner, @alexainslie,@gmurphy, @mano1creative, @cleerview, @romafied, @rlian.